
Cara Membuat Header Responsive FullScreen di Blog YobertParai Blog
15 Cara Desain Blog Agar Tampil Keren dan Menarik. Membuat desain blog yang bagus dan menarik mungkin merupakan sebuah tantangan bagi sebagian besar orang. Permasalahannya biasanya karena tidak tahu harus mulai dari mana. Nah, artikel ini akan membahas cara desain blog yang keren dan menarik dari awal sampai akhir.

Cara Membuat Background Transparan Online
Untuk menambahkan latar belakang baru ke Zoom, cukup masuk ke Zoom Desktop Client. Pilih Pengaturan, lalu pastikan pilihan latar belakang virtual telah diaktifkan. Selanjutnya, buka aplikasi desktop. Lalu, pilih Pengaturan. Selanjutnya, Anda dapat dengan mudah mengakses pilihan latar belakang virtual Zoom dan menambahkan gambar background zoom.

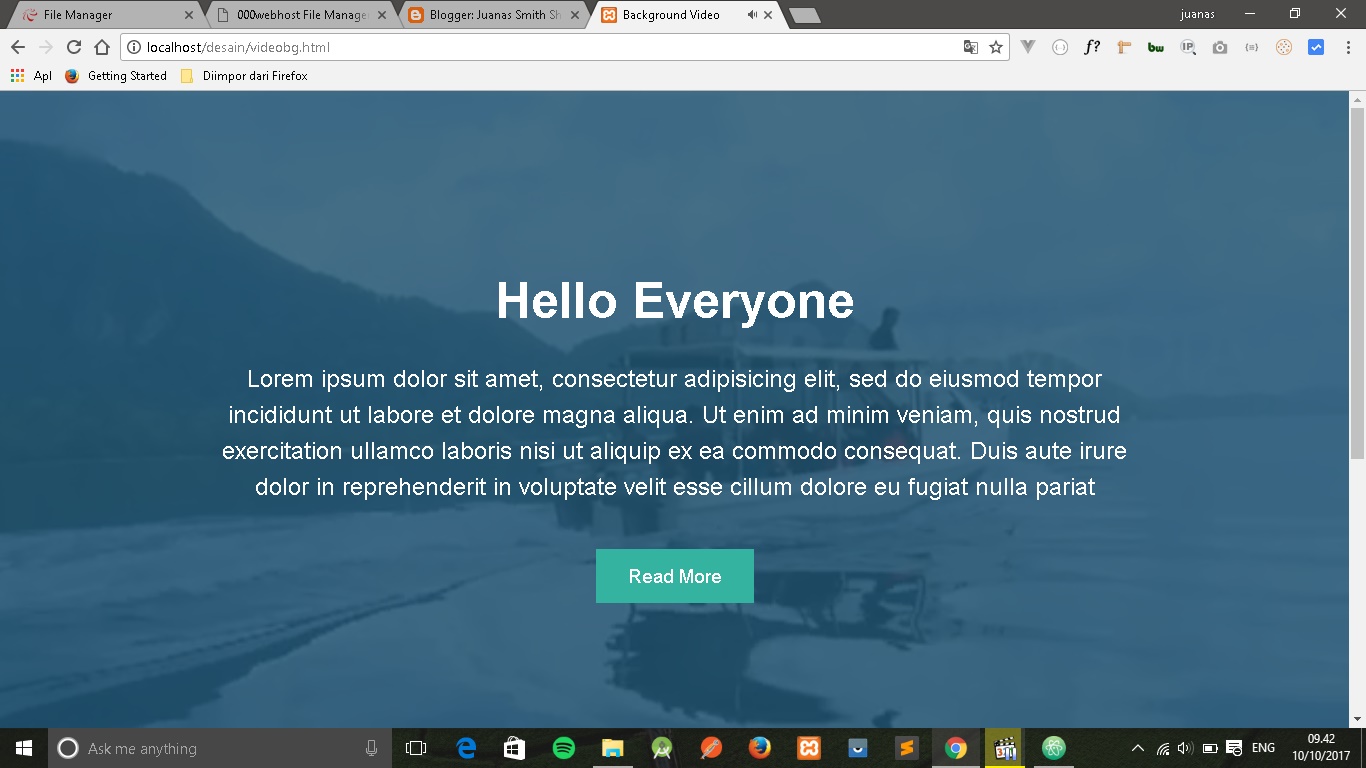
Cara Membuat Background Full Screen Html Cara Membuat Background Video Html Full Screen Udin Blog
I want to make this image as the background image of my webpage. However , the problem is that the image doesn't cover the whole of the page, as you may see in this preview, and it gets repeated at the rightmost end .Is there a way so that the image covers the whole page (be it any way , stretching , re-sizing , or something new).

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
Membuat Website Gratis. Secara OTODIDAK? PART 2 :TUTORIAL CARA GANTI BACKGROUND FULL SCREEN PADA HTML DENGAN CSS. Jangan Lupa di Komentar, Like dan Subscribe.

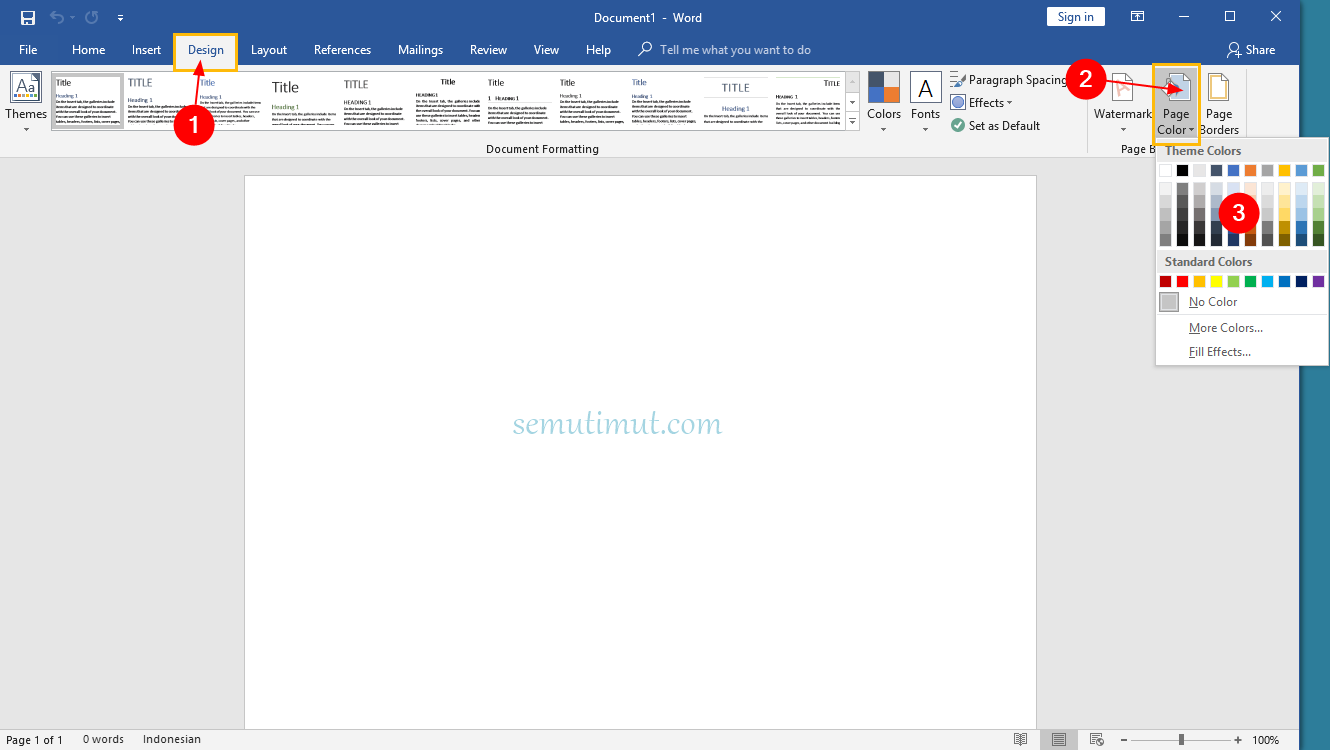
[Tutorial Membuat] Cara Membuat Full Background Di Word Beserta Gambar Tutorial MS Word Indonesia
Creating a responsive fullscreen background image is as easy as setting a background image to cover the entire window - body { width: 100vw; min-height: 100vh; background: url ("IMAGE") center no-repeat; background-size: cover; }. That covers the quick basics, but read on for the example!
Cara Membuat Virtual Background Zoom Meeting Dengan Mudah Blogger Koplo Photos
Kedua, bisa dengan cara mengedit kode css yang digunakan di bagian Template > Edit HTML. Jika Anda langsung mengeditnya di bagian css template blog, Anda bisa mengganti gambar background blog sesuai dengan keinginan Anda. Tapi jika dengan cara ini Anda harus memperhatikan poin-poin yang sudah saya sebutkan di atas.

15+ Cara Membuat Latar Belakang Images
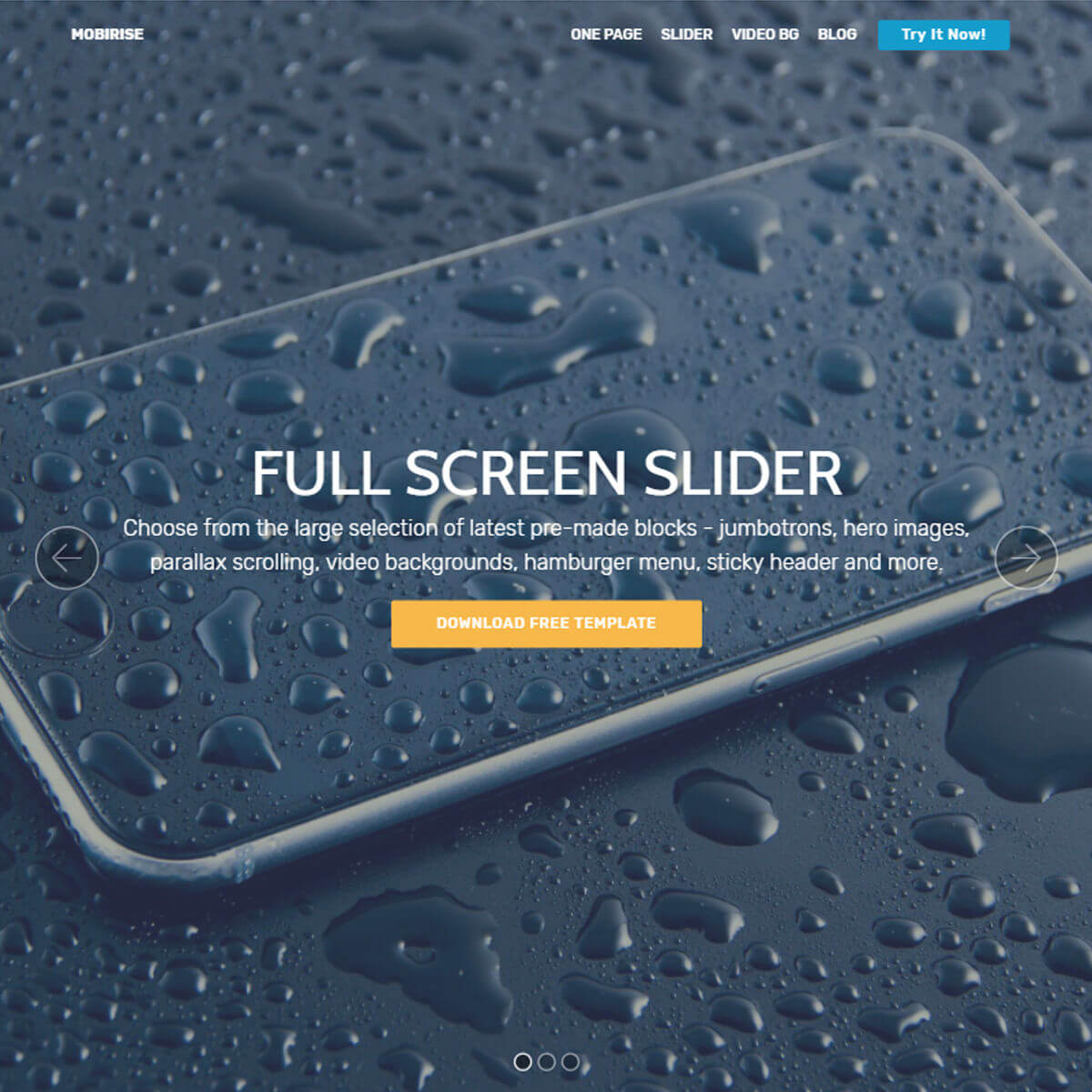
Full-screen video background in web design. Full-screen video background is a powerful design element that can help you to attract attention, tell a better story, and make your website more memorable.. Blog Templates; Other templates; Users. 277,900. Downloads. 648,338. About Bootstrapious.
Cara Membuat Virtual Background Zoom Meeting Dengan Mudah Blogger Koplo kulturaupice
Membuat Background Gambar Full Screen Page HTML + CSS. Afrian Junior 7 April 2016. Pertanyaan beberapa tahun lalu semenjak mengenal CSS buatan om Hakon Wium Lie "gimana ya caranya membuat background gambar yang bisa menyesuaikan otomatis dengan ukuran browser kita?". Skarang saya berbagi ke teman-teman gimana cara buatnya! via video aja ya.

Membuat Background Full Screen Dengan Css Membuat Gambar Background Full Screen Dengan Css
Bagaimana cara mengaturnya? Prinsip dasarnya adalah, kode CSS atau pengaturan tampilan lebar header dibuat fleksibel mengikuti secara otomatis lebar total setiap screen monitor. Jadi anda tidak perlu menentukan ukuran detailnya seperti 900px, 1000px, dan seterusnya. Karena ukuran setiap layar perangkat yang digunakan pengunjung, tidak sama.

Cara Membuat Fitur Full Screen Di Blog Screen, Blog, Blogging
Ok Kembali lagi di blog saya kodekreasi.com, kali ini kita akan membahas cara membuat background html full screen menggunakan image.So tunggu apa lagi langsung saja siapkan text editor kalian . Membuat sebuah background menggunakan image memanglah cukup susah-susah gampang karena kita harus memperhatikan ukuran dari image yang akan kita jadikan background.

Cara Membuat Background Html Full Screen Dengan Notepad Kreatifitas Terkini
background-size:cover, css ini berarti saya menginginkan untuk gambar latar belakangnya selalu full screen. Entah itu 100% height (tinggi) atau 100% width (lebar). Tergantung ukuran gambar dan ukuran layar monitor yang dipergunakan. Jadi di monitor atau smartphone sekalipun, ukuran gambarnya akan selalu full screen.

CARA MEMBUAT WEB FULLSCREEN
Mencari cara membuat background HTML full screen tanpa menggunakan CSS? Dalam artikel ini, kamu akan belajar bagaimana melakukannya dengan mudah dan cepat. Diskon kelas baru hingga 25%!

Cara Membuat Background Blog Full Screen Cara Membuat Background Image Di Html (lengkap+gambar
Gunakan gambar yang memiliki kualitas bagus agar background gambar tidak pecah. Jika sudah, kamu bisa langsung save, dan lihat hasilnya. Background kamu akan menjadi fullscreen. Untuk mengetesnya, kamu bisa coba untuk mengecilkan layar sambil melihat backgroundnya ya! Hasilnya pasti akan tetap fullscreen tanpa ada patahan atau sambungan gambar.

Membuat Background Di Html Layar Bahwa Gambarnya Repeat Mengisi Ulang Kita Udin Blog
Ok Kembali lagi di blog saya kodekreasi.com, kali ini kita akan membahas cara membuat background html full screen menggunakan image.So tunggu apa lagi langsung saja siapkan text editor kalian . Membuat sebuah background menggunakan image memanglah cukup susah-susah gampang karena kita harus memperhatikan ukuran dari image yang akan kita jadikan background.

Membuat Full Page Background Website dengan HTML dan CSS WebHozz Pos Pengumben
Apakah Anda ingin membuat gambar background yang menarik dan menyesuaikan dengan ukuran layar? Jika iya, Anda dapat belajar cara membuat gambar background full screen dengan CSS di ePlusGo. Anda akan mendapatkan tutorial lengkap dan mudah dipahami tentang CSS background properties, CSS background size, dan CSS background position. Kunjungi ePlusGo sekarang dan tingkatkan kreativitas Anda dalam.

Beauty Blogger Indonesia by Lee Via Han Membuat Background Blog [TUTORIAL]
I wrote the background properties in full notation to make the CSS easier to describe. The equivalent shorthand CSS notation for the above is: body { background: url (background-photo.jpg) center center cover no-repeat fixed; } All you have to do is change the url value to point to the location of your background image, and you're good to go.