Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
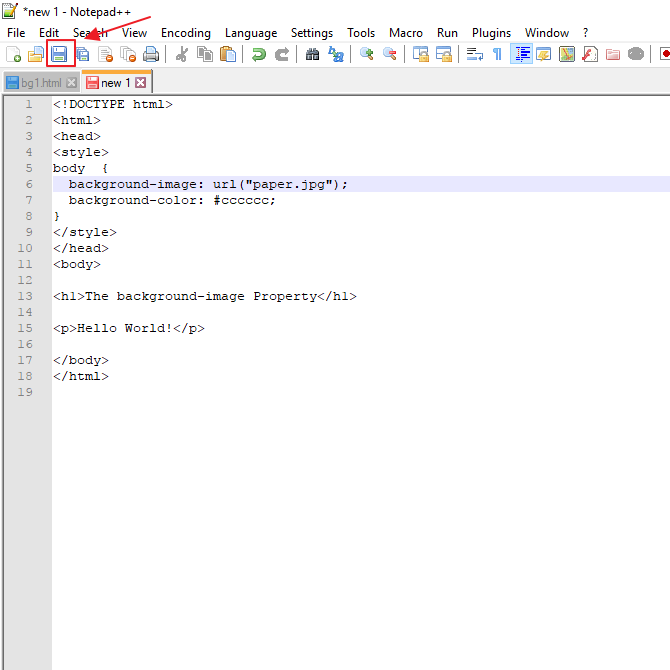
Membuat Background Image di html Untuk membuat background image, maka kita gunakan properti background-image lalu kemudian dimasukan url image (gambar) didalam direktori yang tersimpan. Contoh lihat pada sintak dibawah ini: body { background-image: url("gambar/white-desk.jpg"); }

Cara Membuat Biodata Diri Di Html Dengan Background Gambar Di Notepad denah
Tutorial Dasar Html - Cara Memasukan Gambar Pada HTML, notepad - YouTube 0:00 / 8:48 cara memasukan gambar pada html atau notpednotpednotpadhtmlcara memasukkan gambar pada.

Cara Membuat Gambar Berputar Di Html serat
Cara Pertama Cara yang pertama yaitu Anda dapat membuat background image langsung dimasukkan ke dalam tag head dan di labeli dengan tag style juga. Script yang dituliskan yaitu seperti berikut ini : body { background-image : url("abstract.jpeg"), url ("bunga.jpeg"); background-color : #cccccc; }

How to make a background picture in html nestvast
Example. This example shows a bad combination of text and background image. The text is hardly readable: body {. background-image: url ("bgdesert.jpg"); } Try it Yourself ». Note: When using a background image, use an image that does not disturb the text. The background image can also be set for specific elements, like the
element:

Membuat Background Gambar Di Html Terbaru
(perbedaan tentang alamat relatif dan alamat absolute telah kita bahas pada Belajar HTML: Cara Membuat link di HTML). Untuk contoh kode HTML tentang image ini, sediakan sebuah gambar yang akan digunakan sebagai tampilan, dan tempatkan gambar tersebut ke dalam satu folder dengan halaman contoh. Gambar dapat berupa JPEG, PNG, maupun GIF.

Cara Membuat Background Gambar Pada Html Membuat Css Webhozz Kode Udin Blog
1 Background Image pada elemen HTML 2 Background Image di Halaman Web 3 Repeat Background Image HTML 4 Background Cover HTML 5 Background Stretch Background Image pada elemen HTML Untuk menambahkan gambar latar belakang (background image) pada elemen HTML, gunakan atribut HTML style dan properti CSS background-image: Contoh :

Cara Membuat Background Di Html Hal Properti Menangani Perlu Udin Blog
• 02 June 2023 • 4720 Isi Artikel Keunggulan Menggunakan Notepad Mengubah Background Gambar HTML CSS Notepad merupakan software bawaan dari OS Windows yang berbasis teks editor sederhana. Kamu bisa membuat dokumen dengan menggunakan notepad. Format file dari notepad adalah .txt.

Membuat Background Gambar Di Html Terbaru
Cara membuat full screen background ( HTML & CSS ) | Digonyze Cara membuat full screen background ( HTML & CSS ) mimin August 13, 2018 Kamu pingin tahu cara membuat full screen background image (gambar latar belakang)? Nah pada kali ini saya akan membahas cara membuat full screen background dengan HTML dan CSS.

Membuat Background Di Html Layar Bahwa Gambarnya Repeat Mengisi Ulang Kita Udin Blog