
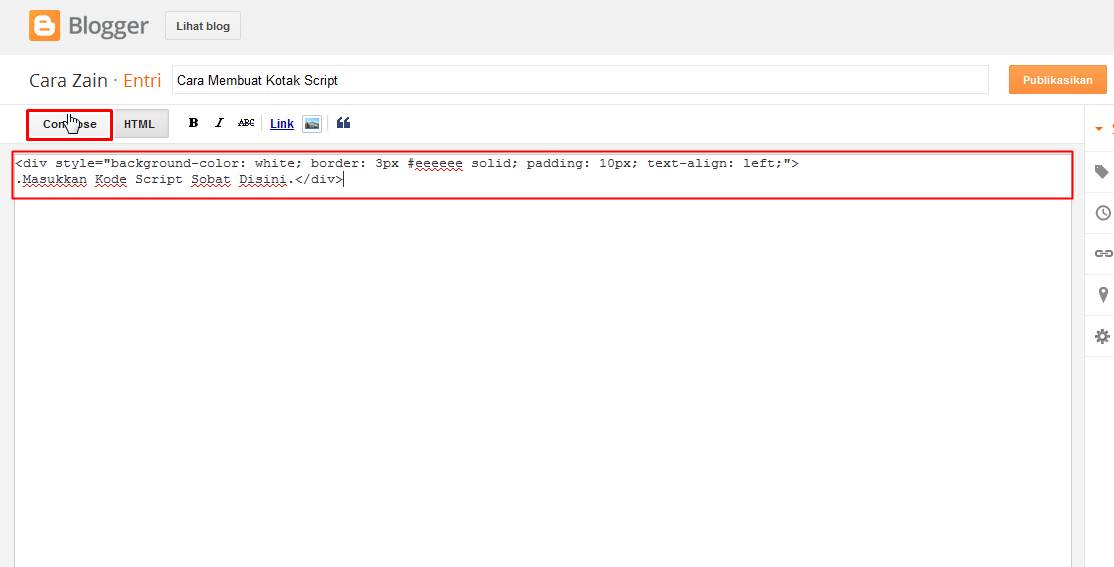
Cara Membuat Kotak Script Di Dalam Postingan Blog Website My XXX Hot Girl
16. Gunakan Pivots untuk menganalisis Data dengan mudah. Jika Anda adalah pengguna kuat Microsoft Excel, tips Google Spreadsheet ini benar-benar akan membantu Anda melakukan peralihan. Saya suka Pivot Tables karena kemampuan mereka untuk mengambil tabel data yang besar dan membantu Anda menemukan makna di dalamnya.

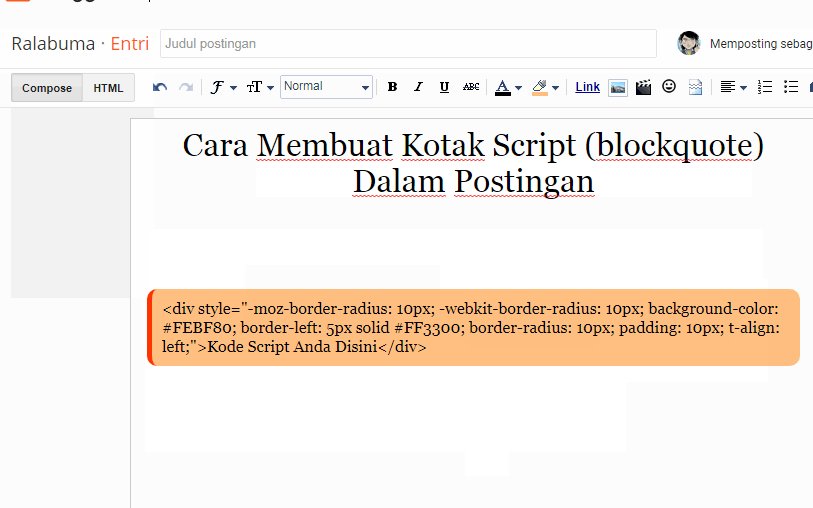
Cara Membuat Kotak Script Di Dalam Postingan Blog Terbaru agar rapih
Halo teman-teman jumpa lagi di seri "Belajar HTML" bersama kami sahabatcoding, di seri kali ini kita akan mempelajari "bagimana cara membuat bidang kotak atau fieldbox di halama web".

Panduan Cara Membuat Kotak Script Ke Dalam Postingan Blog Segaris
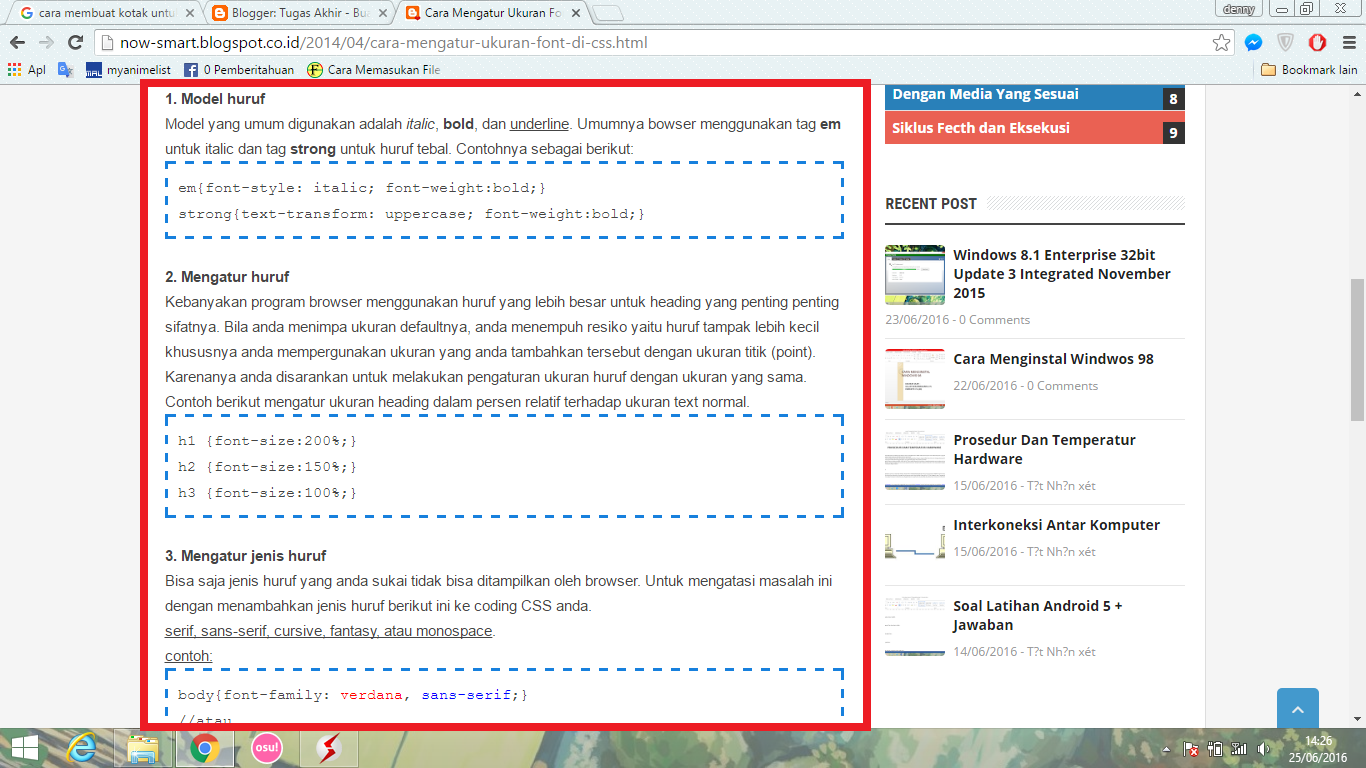
Pilih karakter yang ingin Anda format sebagai superskrip atau subskrip. Pada tab Beranda , dalam grup Font , pilih Peluncur Kotak Dialog Font. Pada tab Font, di bawah Efek, pilih kotak centang Superskrip atau Subskrip. Tips: Anda bisa membuat teks menjadi superskrip atau subskrip tanpa mengubah ukuran font. Untuk superskrip, masukkan persentase.

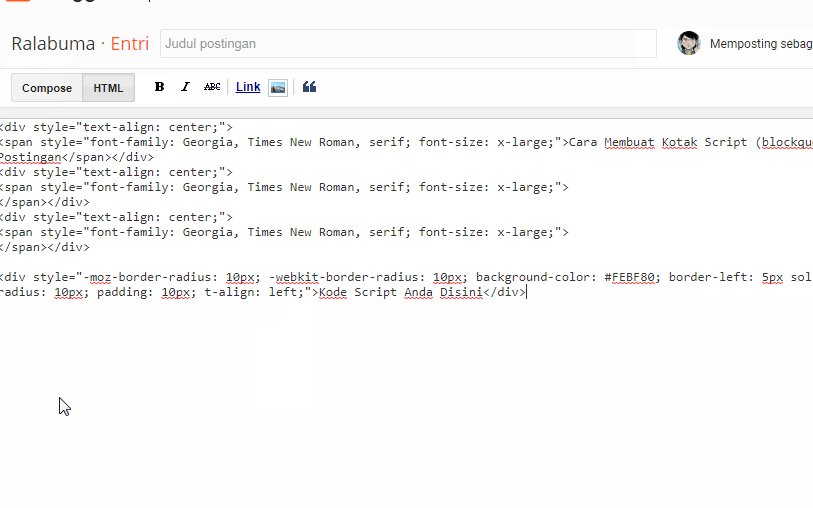
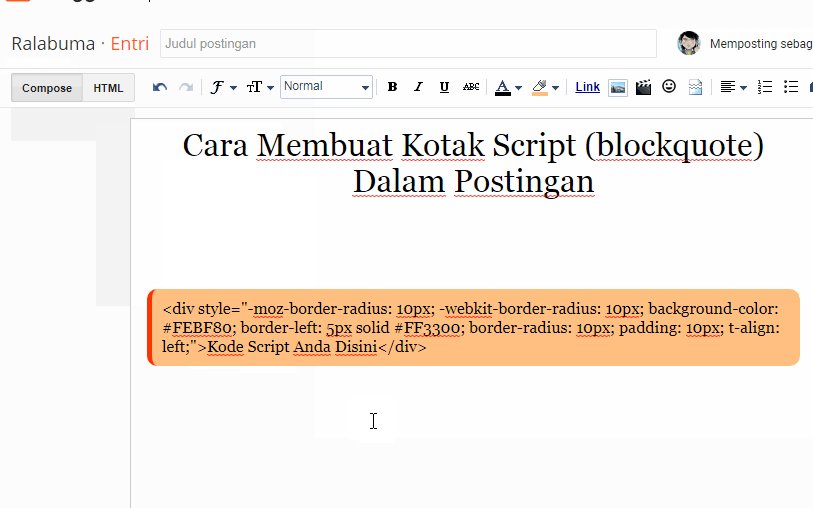
Cara Membuat Kotak Script Dalam Postingan Blog Tugas Akhir
Apakah kamu ingin belajar Javascript dan HTML? Jika iya, kamu perlu mengetahui 4 cara menulis kode Javascript pada HTML yang berbeda-beda. Artikel ini akan menjelaskan cara-cara tersebut dengan contoh dan penjelasan yang mudah dipahami. Kamu juga akan belajar kapan dan bagaimana menggunakan tag