
Cara Membuat Kotak Kode Script HTML di Blog dengan Mudah KincirBima
Cara membuat postingan scrip HTML, CSS dan Javascrip di dalam artikel. Sobat pasti pernah penasaran dengan blog - blog yang memposting tentang scrip - scrip HTML CSS didalam artikel dan terlihat rapi.. /* KOTAK SCRIPT Highlighter Mulai*/ /* bagian 'pre' berfungsi mengatur ukuran dan posisi kotak SESUAIKAN DENGAN TAMPLAT ANDA */ pre {padding.

Cara Membuat Kotak Script / Syntax Highlighter Berwarna Di Blogger
Cara membuat Kotak Script dengan Scroll di blogspot. Masukkan kode CSS di bawah ini ke dalam HTML blog. Dasboard blogger -> Tema -> Edit HTML. .post-body pre code, #comments pre code {. display: block; background: #363636; border-left: 5px solid #008c5f; color: #ffffff; font-size: 13px;

Cara Membuat Kotak Script Responsive Keren Untuk Blog Dunia Programming
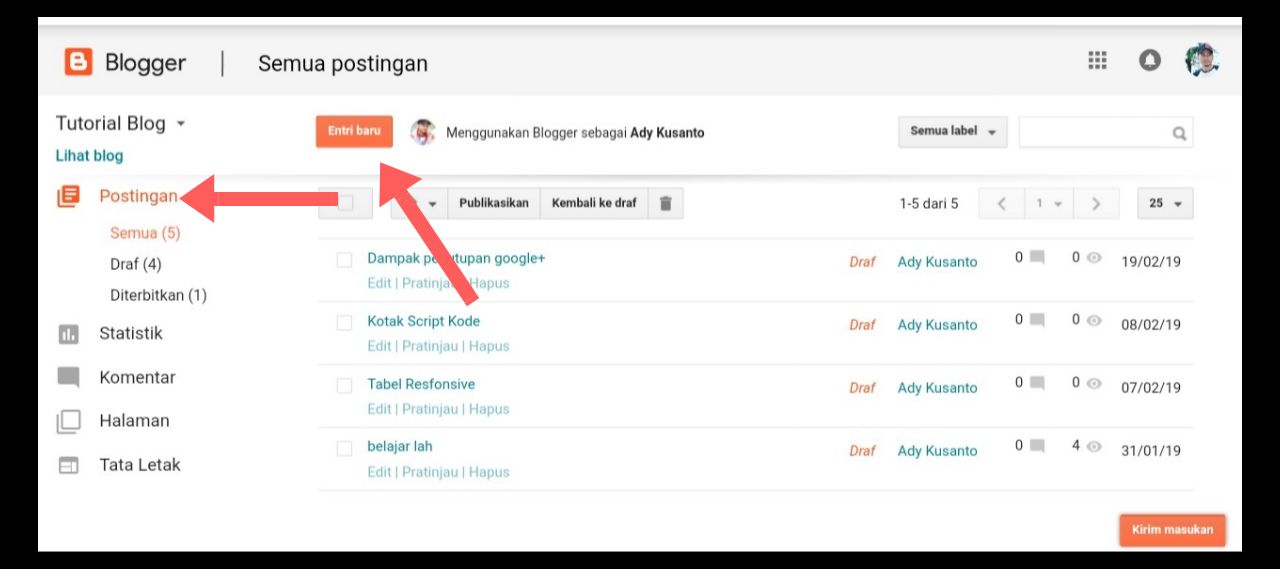
Nah kali ini admin akan membagikan sebuah tutorial bagaimana cara membuat kotak script di blog memasang maupun membagikan variasi kotak script agar postingan blog sobat menjadi rapi dan indah. Bagaimana tertarikkah sobat untuk mencobanya, oke langusng saja ikuti langkah langkah berikut ini : 1. Login ke dashboard blogger anda, setelah masuk.

Cara Membuat Kotak Script Di Artikel Blog martialwebsite
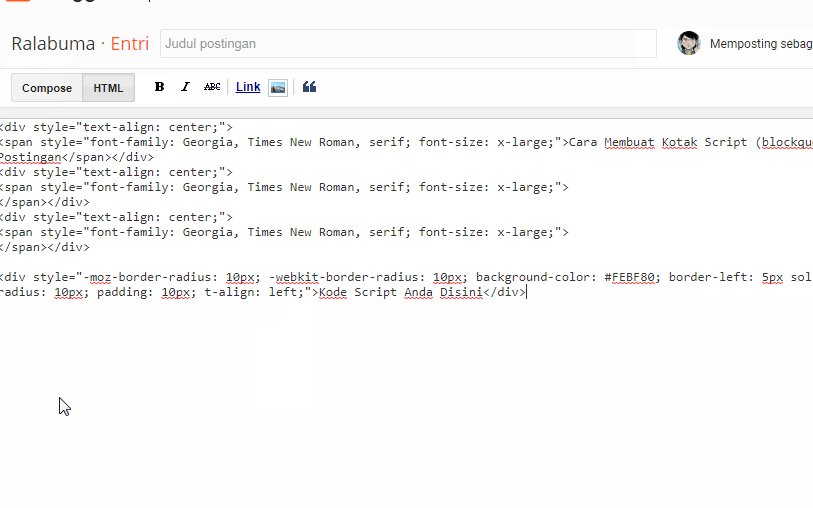
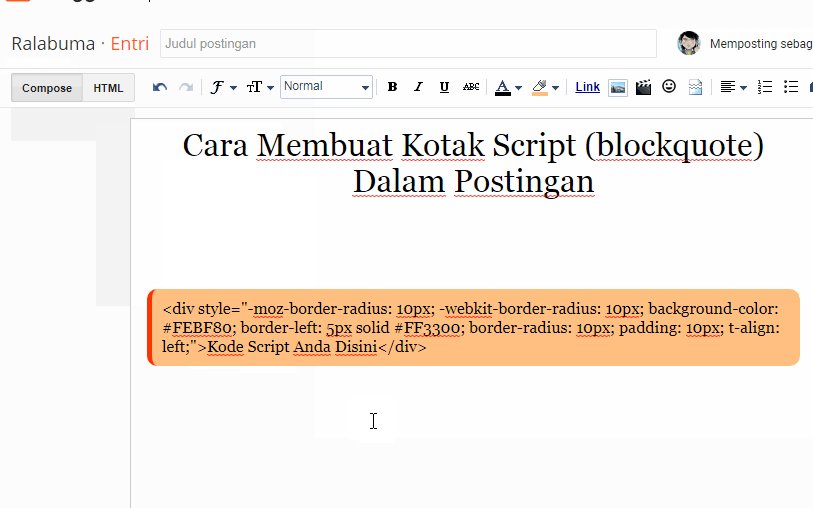
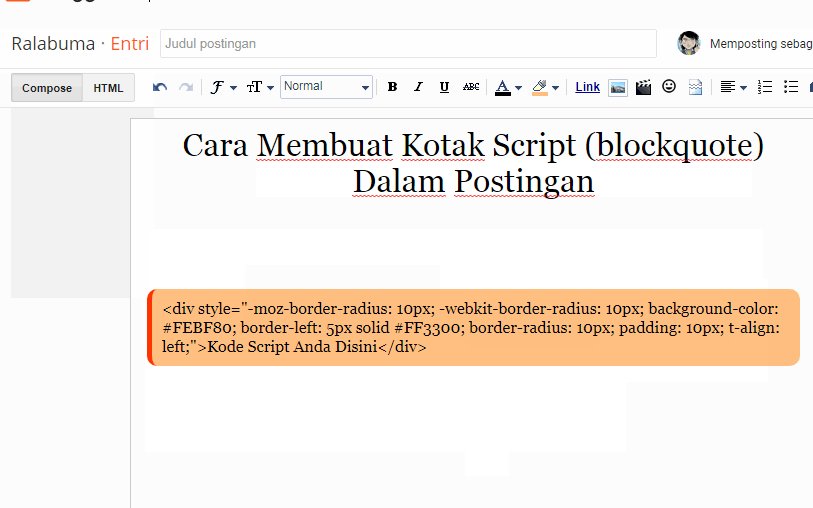
Cara membuat kotak script agar menjadi suatu tulisan terpisah diantara artikel maka metode yang digunakan jangan menggunakan metode compose namun melalui HTML, jika anda membuat suatu halaman statis seperti sitemap atau about biasanya menggunakan metode HTML pada postingan. Setelah anda menaruh kode kotak script tersebut maka kembali pada menu.

Cara Membuat Kotak Script di Dalam Postingan Blog Gadget Kepo
Halo teman-teman jumpa lagi di seri "Belajar HTML" bersama kami sahabatcoding, di seri kali ini kita akan mempelajari "bagimana cara membuat textbox atau kotak teks di halaman web".

Cara Membuat Kotak Script Tanpa Scroll Di Posting Blog PDF
Untuk membuat kode script sebenarnya sangatlah gampang dan sederhana. Sebenarnya sudah banyak sekali blog-blog yang membahas mengenai cara membuat kotak script didalam artikel atau postingan, akan tetapi kebanyakan memberikan cara yang mengharuskan kita untuk pandai-pandai mengutak atik kode CSS didalam tema blog dan tidak semua blogger bisa.

Cara Membuat Kotak Script Dalam Postingan Blog Tugas Akhir
Menulis skrip atau skenario adalah cara yang bagus untuk melatih kreativitas melalui pembuatan film pendek, film, atau acara TV. Tiap skrip dimulai dengan premis dan plot yang bagus dan membawa tokoh pada petualangan yang mengubah hidupnya. Dengan kerja keras dan format yang benar, Anda bisa menulis skrip sendiri hanya dalam beberapa bulan!

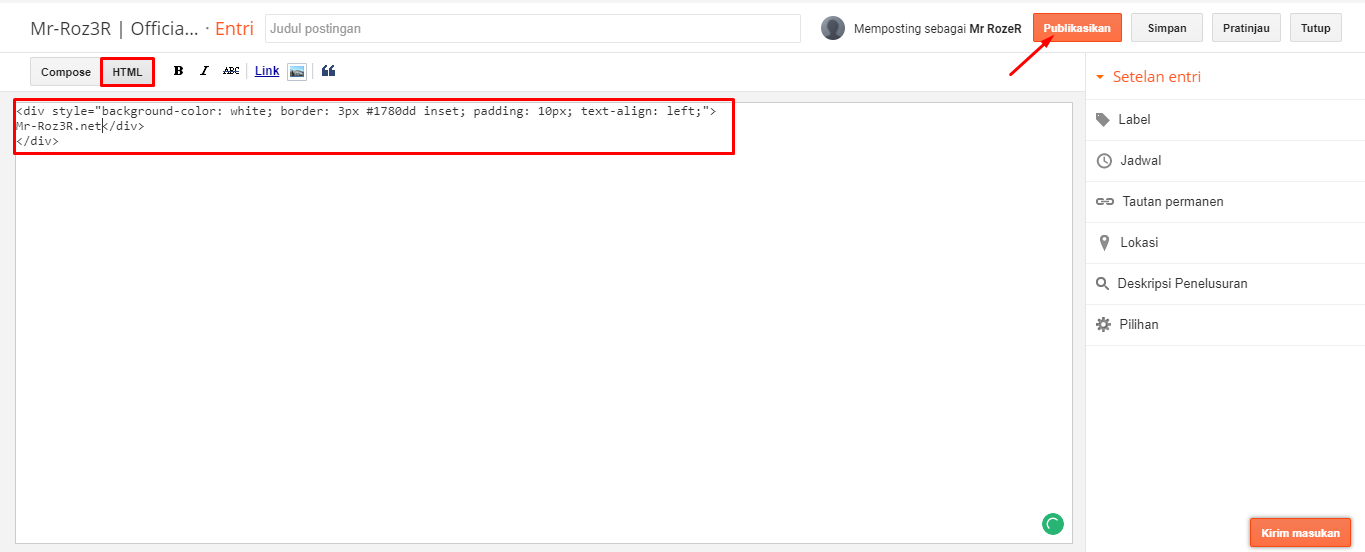
Cara Membuat Kotak Script Di Blog MrRoz3R Kang Iyan
Mengenal HTML dan CSS. Langkah 1: Menyiapkan Struktur Dasar HTML. Langkah 2: Mendefinisikan Gaya CSS untuk Kotak. Langkah 3: Menghubungkan CSS dengan HTML. Langkah 4: Mengkombinasikan HTML dan CSS. Tips Praktis. Kesimpulan. Dalam pengembangan web, kotak HTML adalah elemen dasar yang sering digunakan untuk menampilkan konten dan mengatur tata.

CARA MEMBUAT KOTAK SCRIPT PADA POSTINGAN AGAR TERLIHAT KEREN BLOGGER
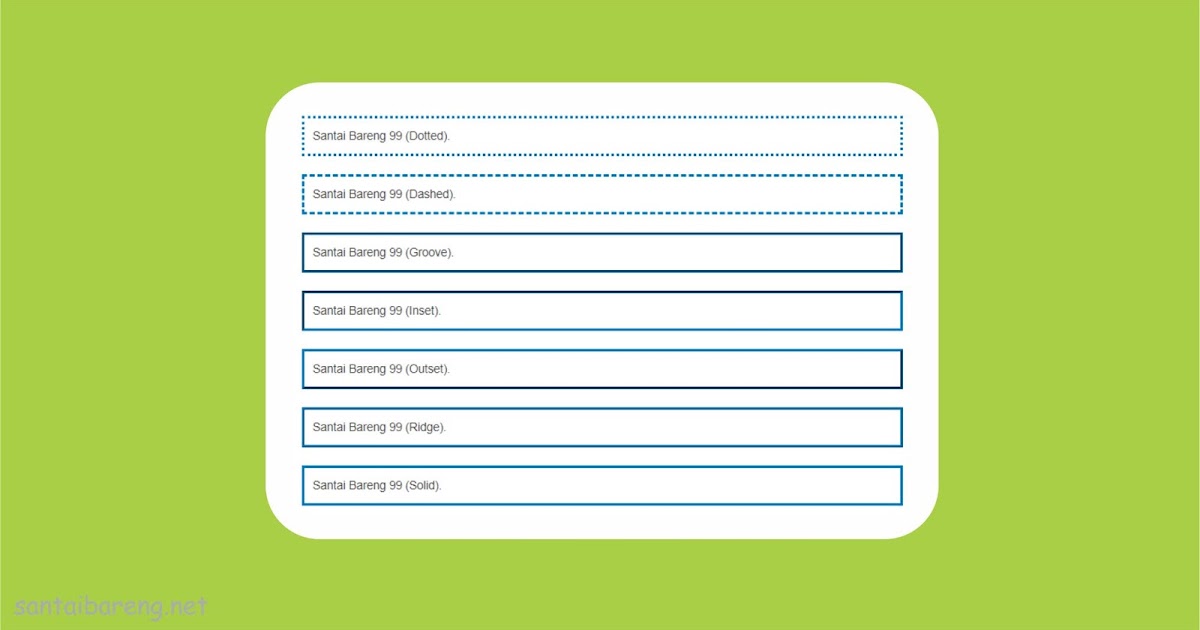
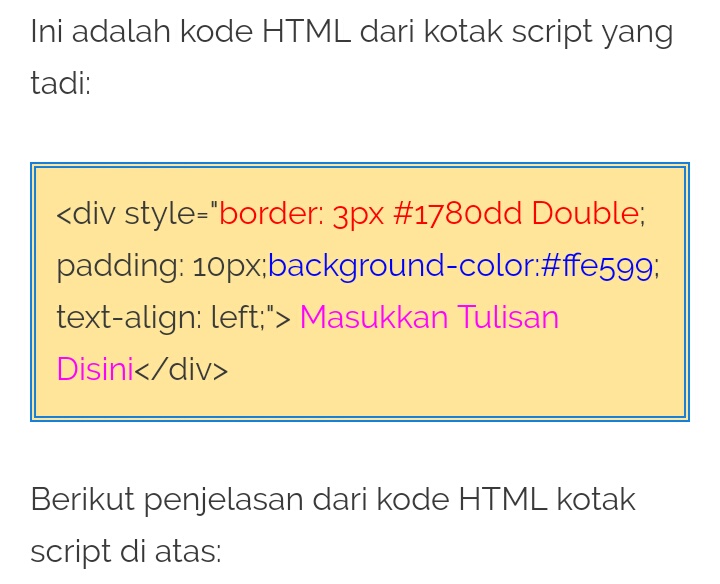
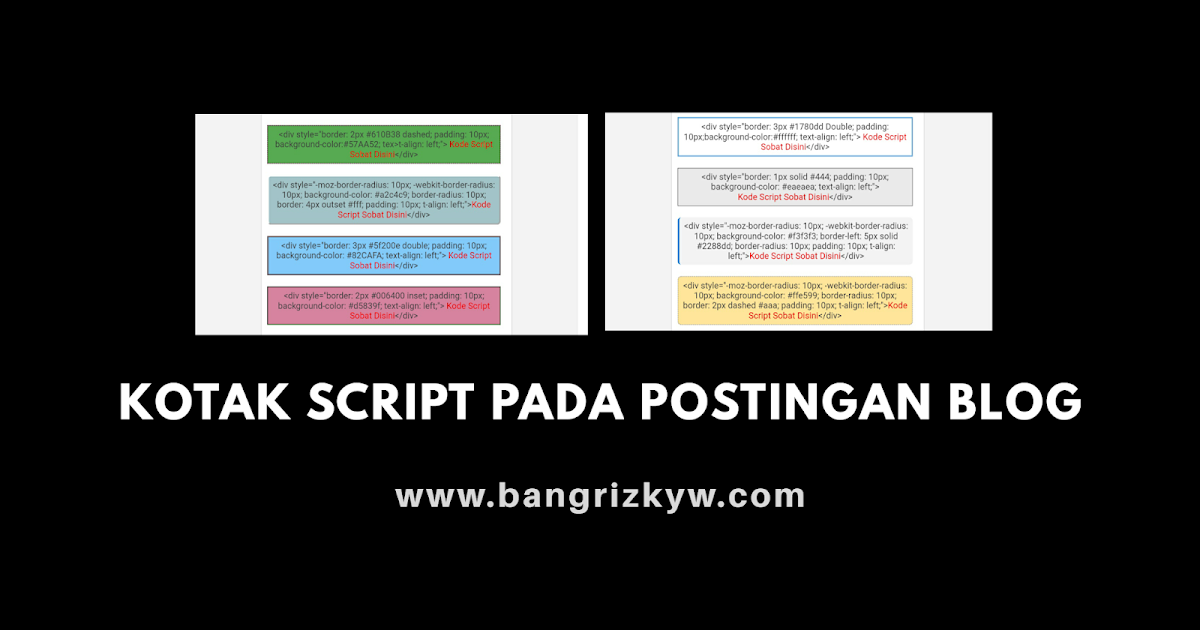
Double : Bentuk frame kotak. (ganti sesuai keinginan atau juga bisa dihilangkan). padding: 10px = panjang kotak script ke bawah, lebarnya otomatis sampai ke ujung posting. background-color:ffffff = warna dalam kotak script. Dan text-align:left; = posisi tulisan didalam kotak script berada di kiri.{alertInfo}

√ Cara Membuat Kotak Script Scroll Keren Didalam Artikel Blog New'sBlog
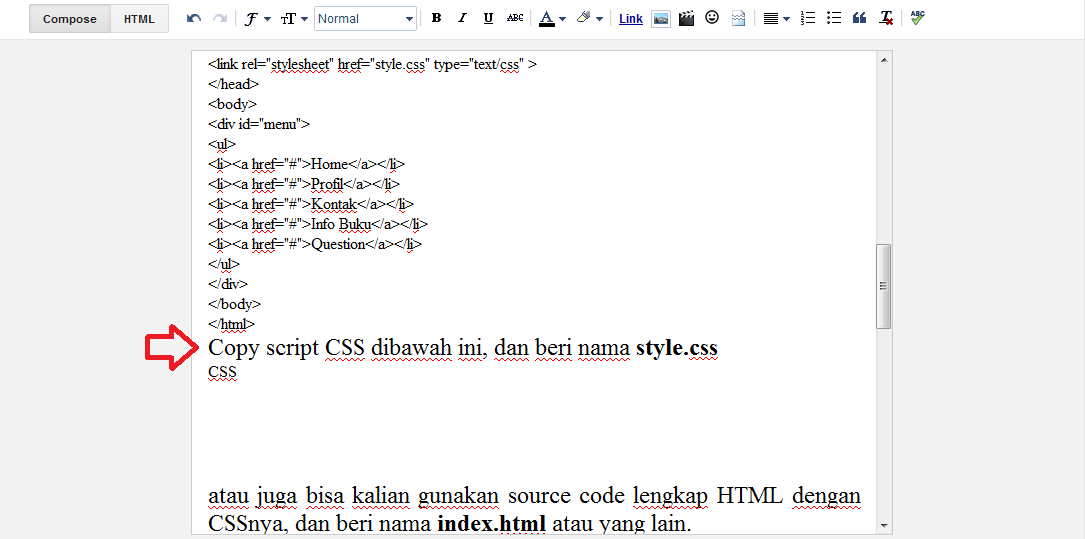
Cara Membuat Kotak Tulisan/Script di Blog Menggunakan Kode HTML. Sudah ada beberapa contoh desain kotak berbeda beda yang Admin jadikan contoh dibawah ini, jika Anda kurang merasa puas dengan desain yang dibuat, Anda bisa kapanpun merubahnya sendiri sesuai versi Anda namun syaratnya harus paham mengenai kode HTML.

Panduan Cara Membuat Kotak Script Ke Dalam Postingan Blog Segaris
1. Bikin kotak teks html seperti diatas yaitu dengan cara masuk dashboard blog dan klik Entri Baru untuk membuat artikel baru yang akan ditambahkan kotak script. 2. Kemudian isi judul dan klik mode HTML. 3. Setelah itu masukkan kode berikut, masih dalam mode HTML : 4. Berikut adalah tampilan kotak script biasa tanpa scroll yang telah sobat buat..

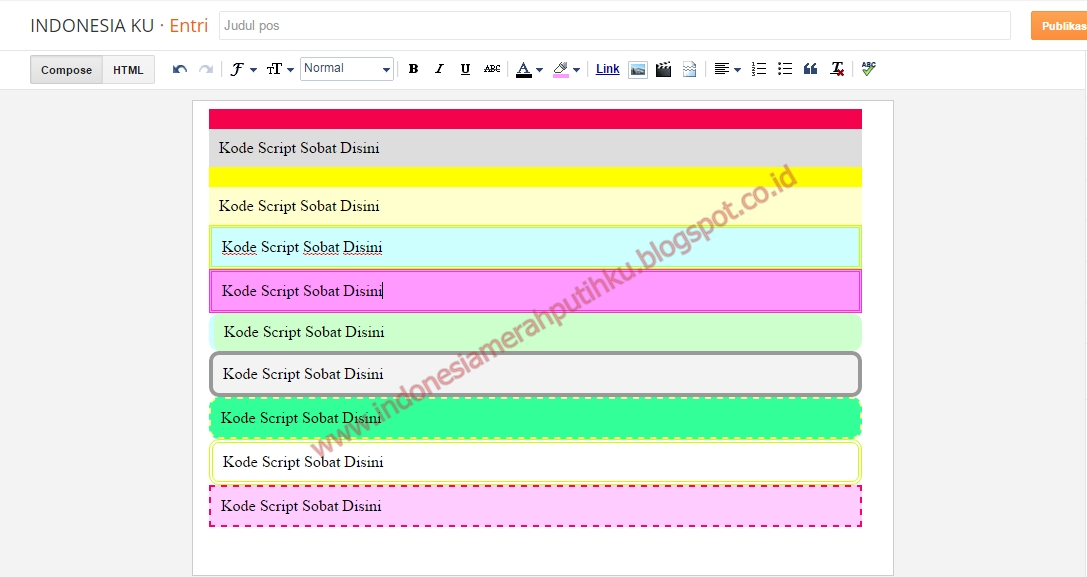
Kumpulan Cara Membuat Kotak Script Unik, Keren, Dan Responsive Terbaru
2. Untuk Kotak berbentuk scrool sobat bisa merubah ketinggian dan lebar dari kotak tersebut dengan cara merubah height: 100px; width: 520px; 3. Sobat bisa mengganti text "Kode script Sobat Disini" sesuka hati sobat. Sekian dulu ya sobat tentang artikel " Kumpulan Cara Membuat Kotak Script Unik, Keren, Dan Responsive" Semoga bermanfaat buat sobat sobat semua :D kalo ada yang kurang jelas boleh.

Cara Membuat Kotak Script Responsive Keren Untuk Blog Dunia Programming
Cara Membuat Script Box Keren di Postingan Blog. 4 menit. Cara Membuat Kotak Scroll di HTML Blog - Dalam dunia blogging, script box atau kotak skrip menjadi salah satu komponen yang sangat sering dibutuhkan dalam penulisan artikel blog. Terlebih lagi bagi mereka yang menerapkan niche atau topik seputar teknologi dan coding.

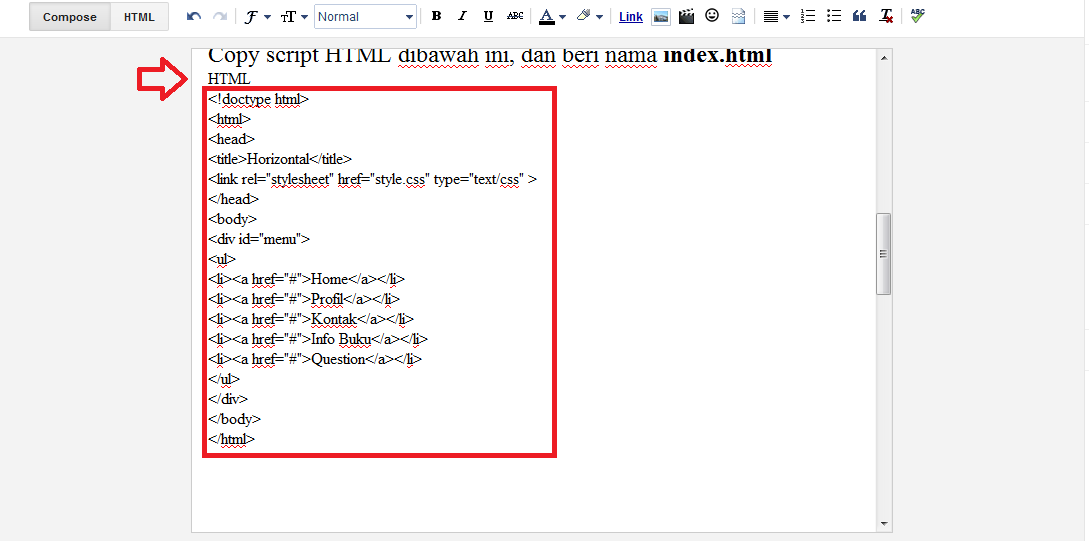
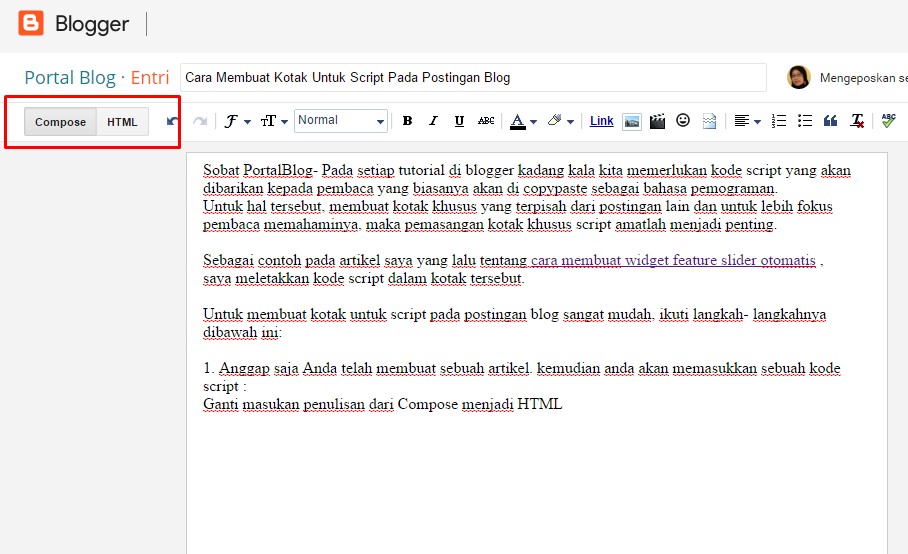
Cara Membuat Kotak Untuk Script Pada Postingan Blog Portal Blog
Pada postingan kali ini, saya akan share bagaimana cara membuat kotak script di dalam postingan blog terbaru. Membuat kotak script di dalam postingan blog dengan mudah dan keren, silahkan simak tutorial langkah-langkah berikut ini dengan benar agar text box area dapat dibuat di dalam postingan blog Anda.

Cara Membuat Kotak Script Di Postingan Blog Mari Ngeblog
Kita mulai dengan membuat input kotak centang, diikuti dengan label. 1. . 2. . Sekarang, dalam hal kamu tidak tahu banyak tentang elemen

Cara Membuat Kotak Script Pada Postingan Blog versi
Langkah Membuat Kotak Script Dengan Scroll Langkah #1. Login ke blogger sobat, masuk pada bagian Tema > Edit HTML. Hingga muncul kotak edit script template blog sobat Langkah #2. Copy dan pastekan kode CSS berikut ini diatas kode atau ]]>. Kode ini berfungsi untuk manampilkan gaya dari kotak script yang kita buat.