
Tutorial Bootstrap 24 Membuat Template Halaman Admin Sistem Informasi Akademik dengan Bootstrap
Bootstrap adalah salah satu framework CSS yang populer digunakan untuk membuat tampilan website yang responsif. Dengan menggunakan Bootstrap, Anda dapat dengan mudah mengatur layout, mengatur tampilan tombol, dan mengatur tampilan elemen-elemen lainnya pada website Anda. Dalam artikel ini, kami akan membahas cara membuat template website dengan.

Cara Membuat Website dengan Bootstrap 4 untuk Pemula (Lengkap)
Bootstrap 3 adalah framework yang populer untuk membuat web yang responsif dan elegan. Dengan Bootstrap 3, kita bisa memanfaatkan berbagai komponen, grid system, dan plugin yang siap pakai. Artikel ini akan membahas cara menggunakan Bootstrap 3 untuk membuat web dengan mudah dan cepat. Pelajari juga teknologi, VCS, dan tips lainnya untuk pengembangan web di Codepolitan.

Tutorial Bootstrap 23 Membuat Template Website TOKO ONLINE dengan BOOTSTRAP YouTube
Baca juga: Download Template Bootstrap. Cara Menggunakan Bootstrap 1. Membuat Tabel Dengan Bootstrap. Bootstrap memberikan Anda kemudahan untuk membuat tabel tanpa harus mengetikkan berbaris-baris kode program. Anda hanya perlu memanggil class-class yang sudah ada di dalam file Bootstrap.

Membuat Website Responsive Dengan Bootstrap Part 1/10
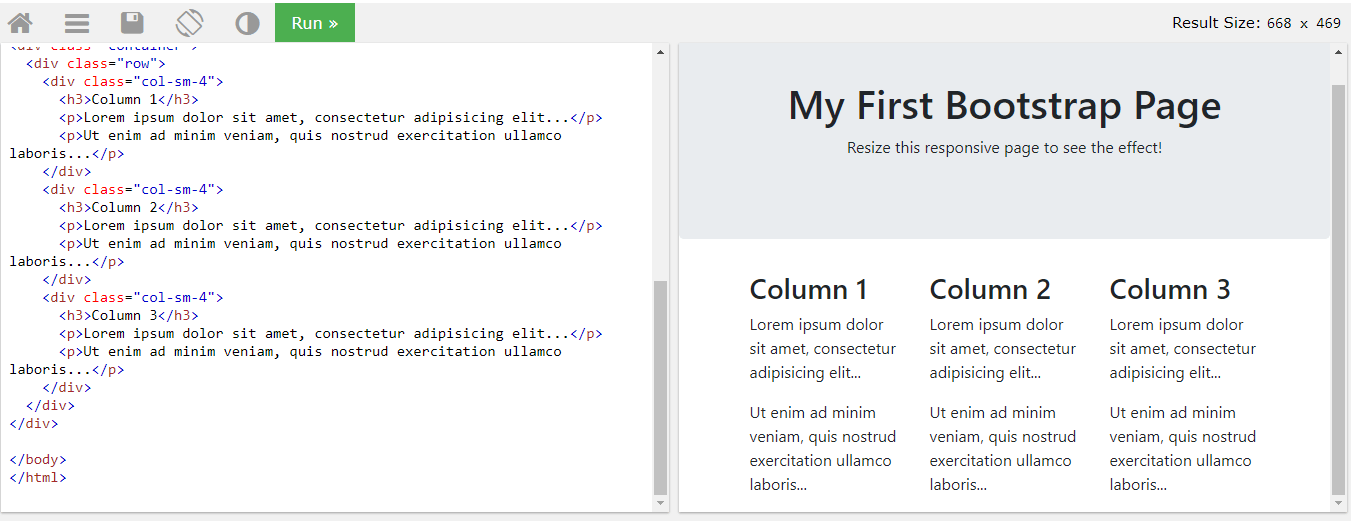
Langkah berikutnya adalah membuat layout website dengan bootstrap bagian header, content dan sidebar serta footer dengan menambahkan kode berikut ini di atas komentar . Agar kalian lebih memahami layouting dari bootstrap sebaiknya kalian baca Belajar Grid System Bootstrap 3.

Tutorial Cara Menggunakan Template Bootstrap Untuk Membuat Website IDCloudHost
Membuat Template Website Menggunakan Bootstrap. Membuat Template Website Menggunakan Bootstrap. - Desain template website adalah pola layout dari sebuah website yang ingin didesain & disiapkan dengan berbagai fitur di dalamnya. Template website merupakan komponen dasar dari suatu sistem template website yang memisahkan antara bagian konten.

Membuat Website Dengan Bootstrap Dan Php Blog Info Lokal Indonesia
1. Urip - Halaman Landing Bootstrap Profesional. Urip adalah template halaman landing HTML yang dibangun dengan Bootstrap 3. Ia memiliki desain profesional modern, dengan sejumlah pilihan tata letak yang kreatif, untuk memimpin generasi memimpin, promosi app, pengumuman acara, form pahlawan, dan banyak lagi.

Membuat Web Sederhana Dengan Bootstrap
Bootstrap adalah salah satu framework CSS yang paling populer digunakan untuk membangun tata letak (layout) website yang responsif dan menarik. Dengan

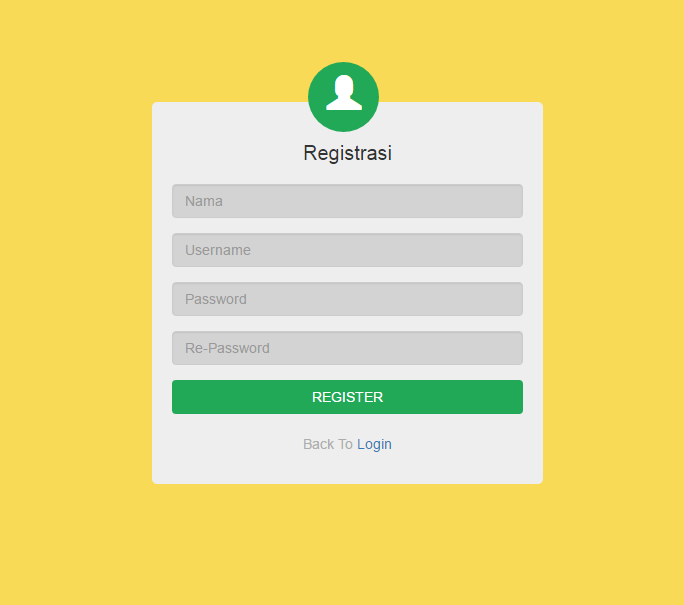
Tutorial Lengkap Membuat Template Form Login dengan Bootstrap Berita Gamelab Indonesia
Saya membuat template web blog responsive dengan bootstrap ini hanya sebagai contoh buat teman-teman boleh belajar dan menjadi acuan referensi untuk kalian kembangkan sesuai dengan project web yang ingin kalian buat. Saya menyadari masih banyak kekurangan dari tampilan web yang saya buat ini. Semoga kalian bisa mengembangkannya lebih bagus lagi.

MEMBUAT WEBSITE DENGAN BOOTSTRAP 5. STEP BY STEP DIPANDU SAMPAI JADI. YouTube
Saatnya kita membuat website dengan Bootstrap 5. Kita akan membuat single page saja, di mana akan menampilkan beberapa hal, diantaranya Layanan, Portofolio,.

Cara membuat template website dengan bootstrap
Ini adalah tutorial KEDUA PULUH TIGA dari seri tutorial FRAMEWORK BOOTSTRAP. Pada video kali ini kita akan belajar membuat template website TOKO ONLINE seder.

Bootstrap Sidebar Tutorial Stepbystep tutorial with 5 sidebar templates [updated in 2021
Menggunakan template Mosaic, Anda dapat membuat sebuah website dengan cepat. Ini adalah template Bootstrap yang gratis yang dapat meningkatkan profesionalitas Anda di dalam berbisnis meskipun bisnis Anda terbilang baru.. 12+ Template WordPress Gratis Terbaik 2019 untuk Website Anda; Cara Membuat Template WordPress Responsive dengan HTML5;

CARA MEMBUAT TEMPLATE WEBSITE DENGAN HTML DAN CSS
Pada artikel ini Identips akan membahas cara membuat tema Blogger sendiri menggunakan Bootstrap mulai dari 0.. Yang kamu butuhkan untuk membuat tema Blogger dengan Bootstrap diantaranya adalah. Komputer/Laptop dengan koneksi internet;. Sekarang silahkan mencoba membuat template Bloggermu sendiri dan selamat berkreasi. Tema Blogger.

CARA MEMBUAT HALAMAN WEBSITE "KEREN" RESPONSIVE dengan BOOTSTRAP 4 [1/2] 4 Tutorial FW
Selain itu ada beberapa template lain yang bisa Anda pilih, berikut daftar templatenya : 1. Jackson. Jackson. Rekomendasi template bootstrap gratis pertama kami adalah Jackson. Template ini cocok untuk Anda yang ingin membuat website portofolio tentang diri Anda, bisa digunakan untuk berbagai bidang seperti designer, programmer dan sebagainnya.

Tutorial Belajar Bootstrap Cara Membuat Responsive Layout
Sebenarnya artikel Membuat Template Blog Sederhana Dengan Bootstrap ini merupakan tutorial lanjutan dari tutorial-tutorial dasar bootstrap yang telah di bahas di www.malasngoding.com. jadi kita akan mencoba menggabungkan setiap element komponen bootstrap yang telah kita pelajari cara pembuatan nya dengan bootstrap, menjadi sebuah template.

Template Bootstrap Gratis Terbaik Untuk Membuat Aplikasi Berbasis Web Vrogue
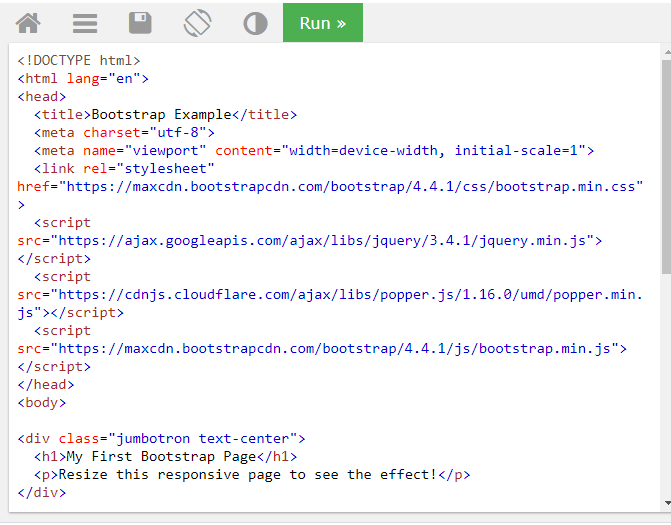
1. Menggunakan Editor Halaman. Pastikan terlebih dahulu sebelum belajar anda memiliki editor halaman web yang bisa mengubah berkas html, css, dan js. 2. Instalasi Bootstrap 5. Menggunakan framework ini mengharuskan instalasi terlebih dahulu dengan download bahan-bahan yang akan di gunakan.

Membuat Halaman Admin Dengan Bootstrap Giat Belajar
Langkah 1: Persiapan dan Pemahaman Dasar Bootstrap. Sebelum mulai membuat template website dengan Bootstrap, pastikan Anda telah memahami dasar-dasar framework ini. Anda perlu mengetahui tentang.