
Cara menggabungkan HTML dengan CSS Writer Kutamz
Dengan cara tersebut CSS akan dimuat terlebih dahulu dan akan diterapkan ke halaman HTML saat dimuat, cara tersebut lebih baik, daripada hanya menampilkan HTML tanpa CSS sampai menunggu CSS dimuat. sebelum HTML5 atribut type digunakan untuk memberitahu browser bahwa script tersebut tipe dokumen text/css

Cara Menggabungkan HTML dengan CSS Terbaru PancalSSH
Yuk, langsung saja ikuti panduan lengkap cara membuat website dengan HTML dan CSS berikut ini! 1. Membuat Struktur Project Web. Pertama-tama, buatlah folder penyimpanan proyek website portfolio Anda dan bukalah folder tersebut pada VS Code. Pada tutorial ini, kami menggunakan nama "Web Portfolio". Kemudian, buat folder baru dengan nama images.

Tutorial menggabungkan template html css dengan laravel YouTube
HTML digunakan untuk struktur dasar situs web, CSS digunakan untuk styling, dan JavaScript digunakan untuk menambah interaktivitas. Di artikel ini, kita akan membahas cara menggabungkan ketiganya. Tahap Pertama: Buat File HTML. Pertama-tama, kamu perlu membuat dokumen HTML. Ini adalah langkah paling dasar dan penting pertama dalam menggabungkan.

Mengenal Html Dan Belajar Dasar Dasar Html Untuk Membangun Website Vrogue
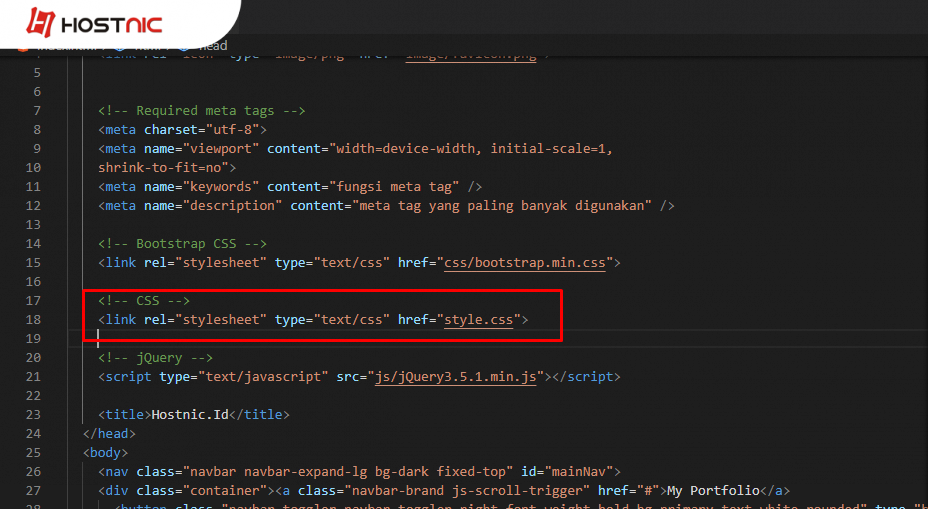
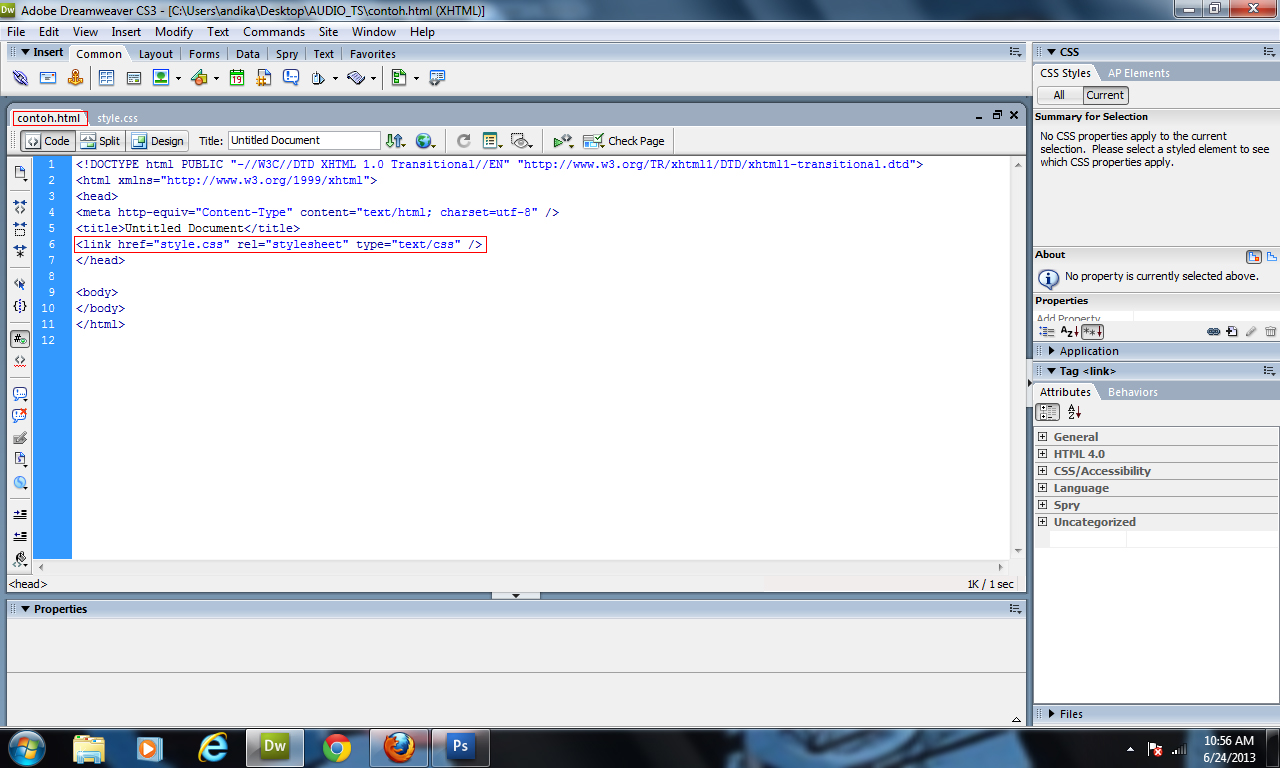
Cara membuat navbar mudah. Sebelum kita mengedit navbar, langkah sebelumnya adalah menghubungkan file HTML kita dengan file CSS yang akan kita buat nanti. Yuk langsung ajah…. Buka aplikasi VS Code lalu open folder Website/project kalian. Kemudian buat file style.css didalam folder Website/project kalian. Buka file html kalian lalu masukan.

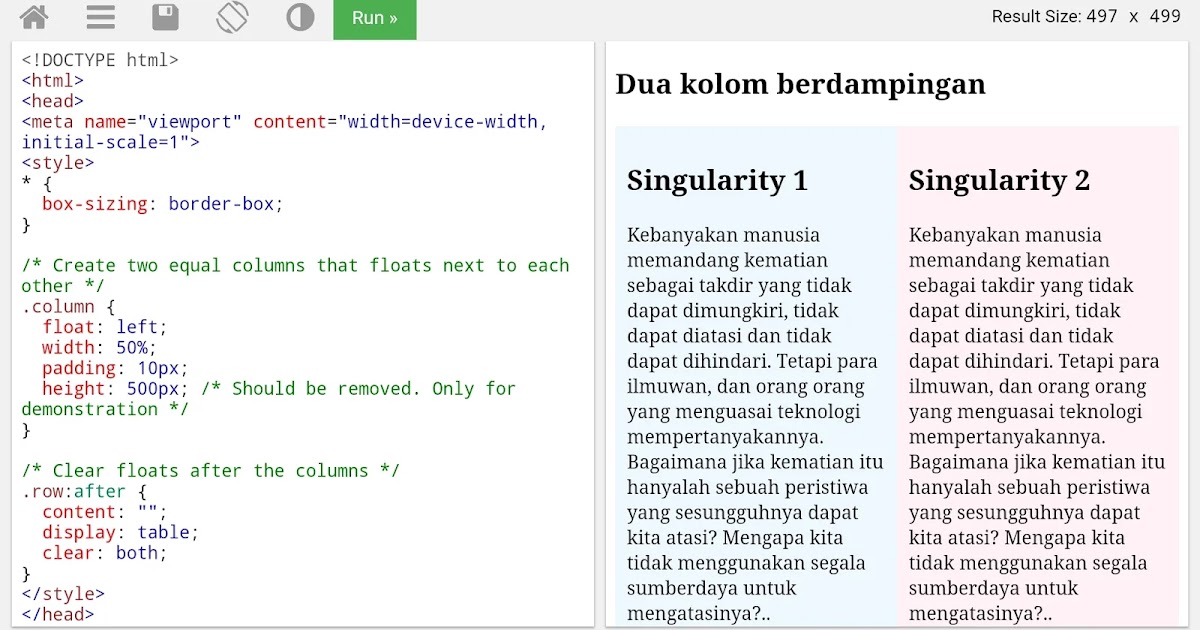
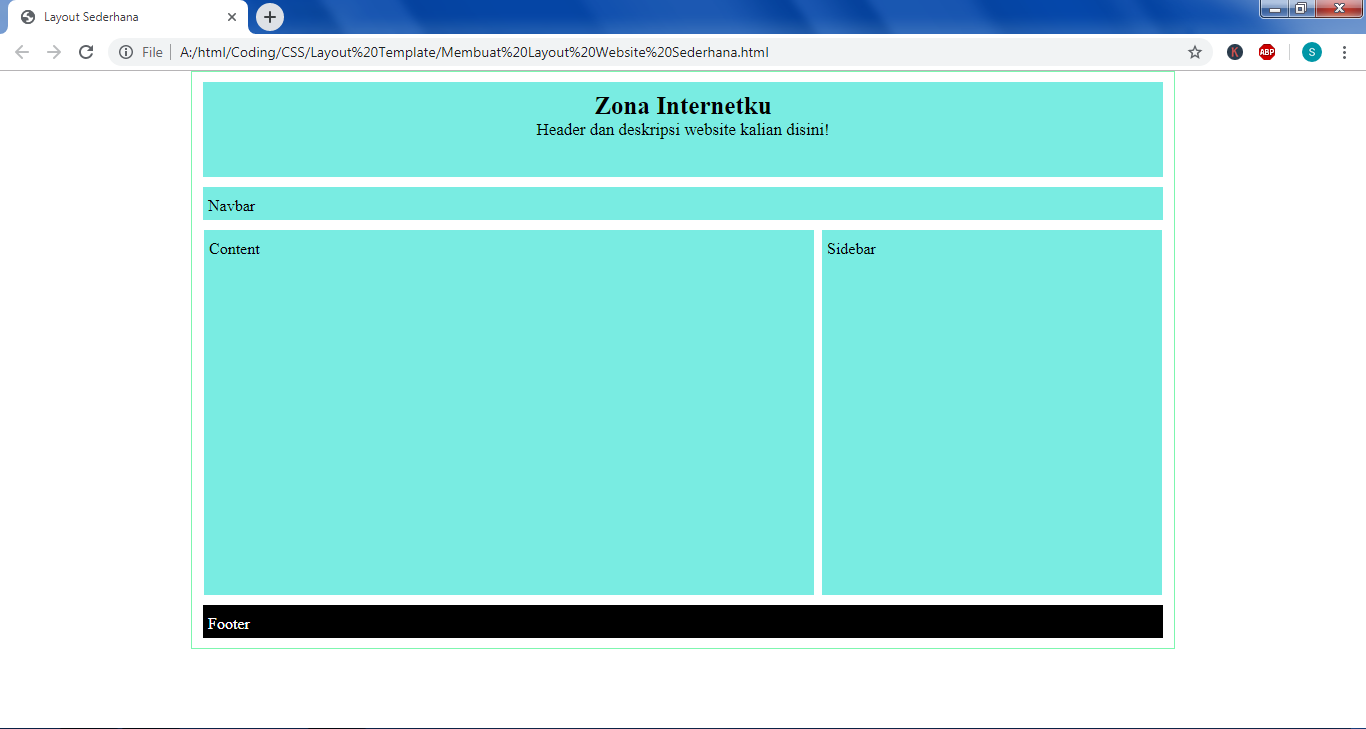
CARA MEMBUAT DUA KOLOM SEJAJAR DENGAN CSS
About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features NFL Sunday Ticket Press Copyright.

Cara Membuat Website dengan HTML dan CSS Kelas Programmer
Tersedia 3 Metode yang Perlu Diketahui. Ketika ingin membuat sebuah gaya pada situs HTML tentu memerlukan file CSS sebagai lembar gaya HTML tersebut. Artikel ini akan menjelaskan bagaimana cara menggabungkan file HTML dan CSS. Dalam pembuatan CSS ini pun beragam, ada CSS Inline, CSS Internal dan CSS Eksternal.

Cara Menggabungkan HTML dan CSS
Mengedit Gambar Dalam CSS: Menggabungkan Teknik. Monty Shokeen. Feb 25, 2022 • 5 min read. Bahasa Indonesia. HTML/CSS CSS. This post is part of a series called Editing Images in CSS. Editing Images in CSS: Blend Modes. Indonesian (Bahasa Indonesia) translation by Yosef Andreas (you can also view the original English article) Dalam dua.

Perbedaan Html Dan Css Dengan Analogi Intipsweb Riview Tips Oke Vrogue
Selamat datang dalam panduan tentang cara menerapkan desain dengan HTML dan CSS untuk membuat tata letak halaman web! HTML (Hypertext Markup Language) adalah bahasa yang digunakan untuk membangun struktur dasar halaman web, sementara CSS (Cascading Style Sheets) digunakan untuk mengatur tampilan dan tata letak halaman tersebut.

Cara menggabungkan HTML dengan CSS Writer Kutamz
Sekian lah tutorial tentang belajar HTML menghubungkan HTML dengan CSS. Belajar HTML Part 1 : Pengertian HTML. Belajar HTML Part 2 : Memilih Text Editor. Belajar HTML Part 3 : Mengenal Tag, Element, Atribut HTML. Belajar HTML Part 4 : Heading Pada HTML. Belajar HTML Part 5 : Format Text Pada HTML. Belajar HTML Part 6 : Membuat Paragraf Pada HTML.

Cara menghubungkan HTML dengan CSS Hostnic.id
About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features NFL Sunday Ticket Press Copyright.

CARA MEMBUAT HALAMAN WEBSITE DENGAN HTML DAN CSS
Dalam dunia pengembangan web, menggabungkan HTML dan CSS adalah kunci utama untuk menciptakan tampilan web yang menarik, konsisten, dan responsif. Dalam artikel ini, kita akan menjelajahi bagaimana…

Perbedaan HTML dan CSS pada Tampilan Website
Membuat File HTML dan CSS. Untuk memulai menggabungkan HTML dan CSS, pertama-tama anda harus membuat file HTML dan CSS. File HTML berisi struktur halaman web sedangkan file CSS berisi style yang akan diterapkan pada halaman web. Anda bisa membuat file HTML dan CSS dengan menggunakan editor teks biasa seperti Notepad atau Sublime Text. Membuat.

Cara Membuat Website dengan HTML dan CSS Kelas Programmer
Tutorial Tabel HTML Part 2: Cara Menggabungkan Sel Tabel (atribut rowspan dan colspan) Untuk tampilan tabel, kadang kita butuh membuat tabel dengan jumlah kolom yang berbeda antara baris pertama dan baris lainnya, atau menggabungkan sebuah sel tabel dengan sel lainnya. Untuk keperluan ini, HTML menyediakan atribut rowspan dan colspan.

Cara Menggabungkan HTML dengan CSS Terbaru PancalSSH
3 Cara Membuat Form Login dan Form Register Keren dengan Menggunakan HTML dan CSS. 4 1. Memasukkan Source Code HTML di menu index.html dan register.html. 5 1. Desain Format Layout Form Login. 6 2. Memberikan Background Berupa Gambar Di Menu Login.

Cara membuat halaman website dengan html dan css website tutorial YouTube
Dalam artikel ini, kami telah memberikan panduan lengkap tentang cara menggabungkan HTML dan CSS untuk menciptakan tampilan web yang menarik. Anda dapat menggunakan CSS internal atau eksternal untuk mengatur gaya visual elemen-elemen di halaman web Anda. Pastikan untuk memahami struktur dasar HTML terlebih dahulu dan mengikuti praktik terbaik.

Cara menggabungkan HTML dengan CSS Writer Kutamz
HTML dan CSS merupakan sebuah hal yang tidak bisa dilepaskan dari sebuah web. Bagi kamu yang baru belajar HTML dan CSS, di tutorial ini akan membahas cara menghubungkan CSS dengan HTML. Html merupakan sebuah struktur dari sebuah web, dan CSS adalah penghias dari HTML nya. Mulai dari warna, jenis font, letak ,dan lain-lain. Untuk melakukan […]