
Cara Membuat Halaman Partner Blog Keren Mirip IDNXMUS
Kelebihan dan kekurangan dari template blog AMP, Itulah yang akan saya bahas pada artikel ini. Meskipun fitur AMP (Accelerated Mobile Pages) sudah diluncurkan oleh google dari tahun 2016 lalu, namun masih banyak kegalauan dihati para blogger untuk memutuskan apakah harus mengganti template blognya dengan template valid AMP atau tidak.

Cara Mudah Membuat Postingan Blogspot Valid AMP
AMP memungkinkan pembuatan situs web dan iklan yang dimuat hampir seketika sehingga pengunjung akan merasakan pengalaman yang lancar dan lebih menarik di perangkat seluler maupun desktop. Kelebihan utama AMP adalah pengalaman perangkat seluler yang dimuat dengan cepat. Semua pos blog situs Anda (halaman depan, arsip, dan halaman belum didukung.

Cara Membuat Halaman Color Palettes / Color Picker Valid AMP
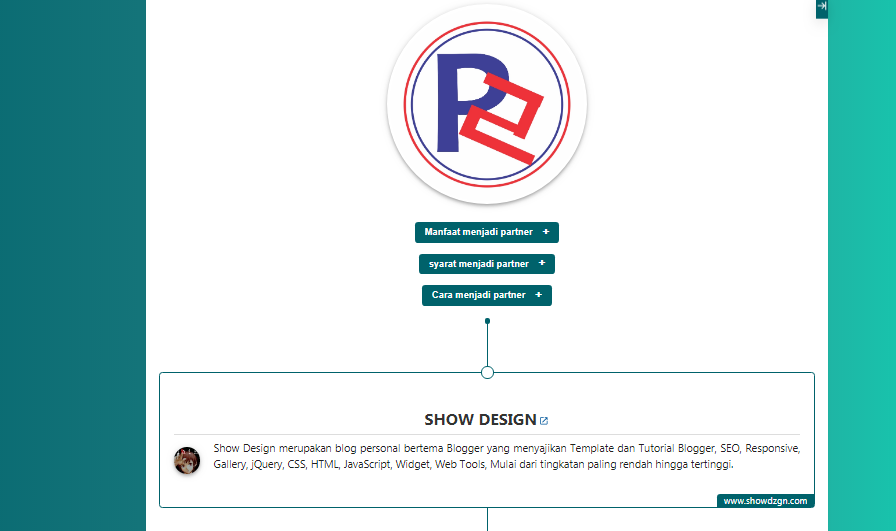
Pada kesempatan kali ini saya akan memberikan tutorial bagaimana Cara Mudah Membuat Halaman Partner Blog Valid AMP Dan Non AMP.Halaman Partner pada blog biasanya dibuat untuk menjalin kerja sama antar komunitas blogger diantaranya melakukan pertukaran link antar blogger lain dan mendapat backlink, tujuannya untuk meningkatkan posisi blog di hasil pencarian google.

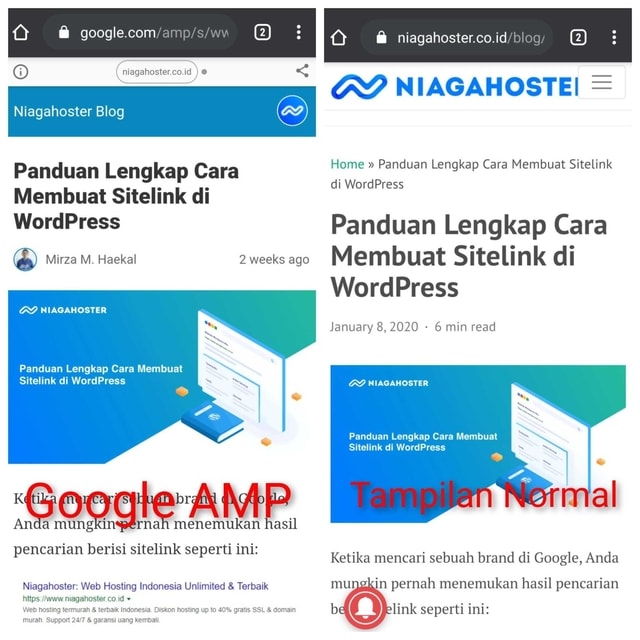
Perbedaan Blog Valid AMP Dan Non AMP Lengkap Bysnis
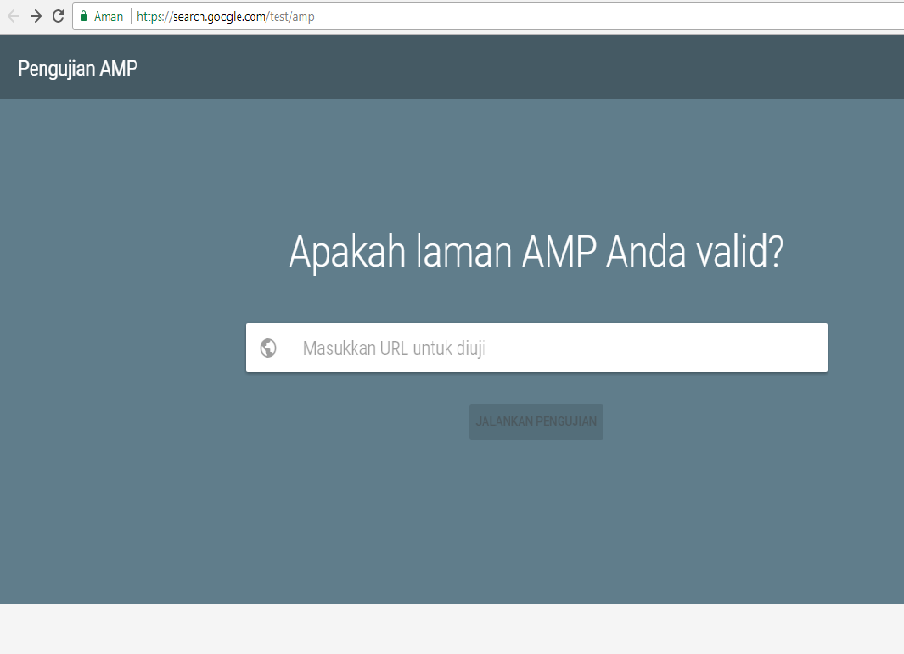
Cara Cek Blog Valid AMP di Google AMP Test. 1. Kunjungi "AMP Test - Google Seacrh Console" 2. Masukkan URL blog pada kolom yang disediakan, lalu klik "Test URL" atau copy kode HTML template, paste pada kolom kode, lalu klik "Test Code" 3. Tunggu sebentar, maka akan muncul halaman informasi valid AMP atau tidak. Cara Cek Blog Valid AMP di "The.

Cara Cek dan Mengetahui Template Blog valid AMP atau Belum
Berikut adalah tutorialnya: Login terlebih dahulu ke akun Blogger Anda. Pada dashboard blogger Anda pilih saja menu " Halaman ". Selanjutnya klik " + HALAMAN BARU ". Jika sudah berada di menu halaman baru selanjutnya Anda isi saja judulnya dengan " Blog Partner " ataupun yang lainnya, sesuaikan saja dengan selera masing-masing.

Cara Membuat Halaman Contact Form Valid AMP
Cara yang mudah untuk mempercepat waktu pemuatan adalah membuat halaman landing dengan AMP. Artikel ini menjelaskan cara menggunakan AMP dengan Google Ads. Untuk lebih jelasnya, mulai dengan mempelajari Accelerated Mobile Pages (AMP). Sebelum memulai. Halaman AMP dimuat dengan cepat dan bahkan lebih cepat jika dimuat dari Cache AMP Google.

Apa Itu AMP? Pengertian, Kelebihan dan Cara Menggunakannya
Biasanya, alih-alih apa yang Anda lihat di atas, saat membuat gambar cover, desainer akan menetapkan height dari elemen html dan body menjadi 100% dan kemudian juga menetapkan bagian cover mereka sampai height 100%, sehingga memenuhi viewport.. Namun pendekatan ini tidak akan bekerja dengan AMP karena CSS yang memaksakan gaya height: auto !important; pada elemen body, mencegah pengaturan.

Cara membuat Halaman Partner Blog Mudah Infoblogme
Segarkan halaman dan periksa validator. Seharusnya sudah tidak muncul eror apa pun! Anda kini memiliki dokumen AMP yang valid, tetapi gambarnya tidak terlihat bagus karena diposisikan dengan tidak tepat pada halaman. Sebagai standar, jika Anda menentukan tinggi dan lebar untuk amp-img, AMP akan memperbaiki dimensi sesuai dengan yang Anda tentukan.

Cara Mudah Membuat Halaman Partner Blog AMP & NonAMP Berbagi Tutorial
Memvalidasi halaman AMP. Tonton video kami tentang berbagai opsi validasi. Kekuatan utama AMP tidak hanya karena membuat halaman Anda cepat, tetapi juga membuat halaman Anda cepat dengan cara yang dapat divalidasi.Dengan begitu, pihak ketiga, seperti Twitter, Instagram, atau Google Search dapat merasa puas dengan penayangan halaman AMP kepada pembaca melalui cara yang semakin menarik.

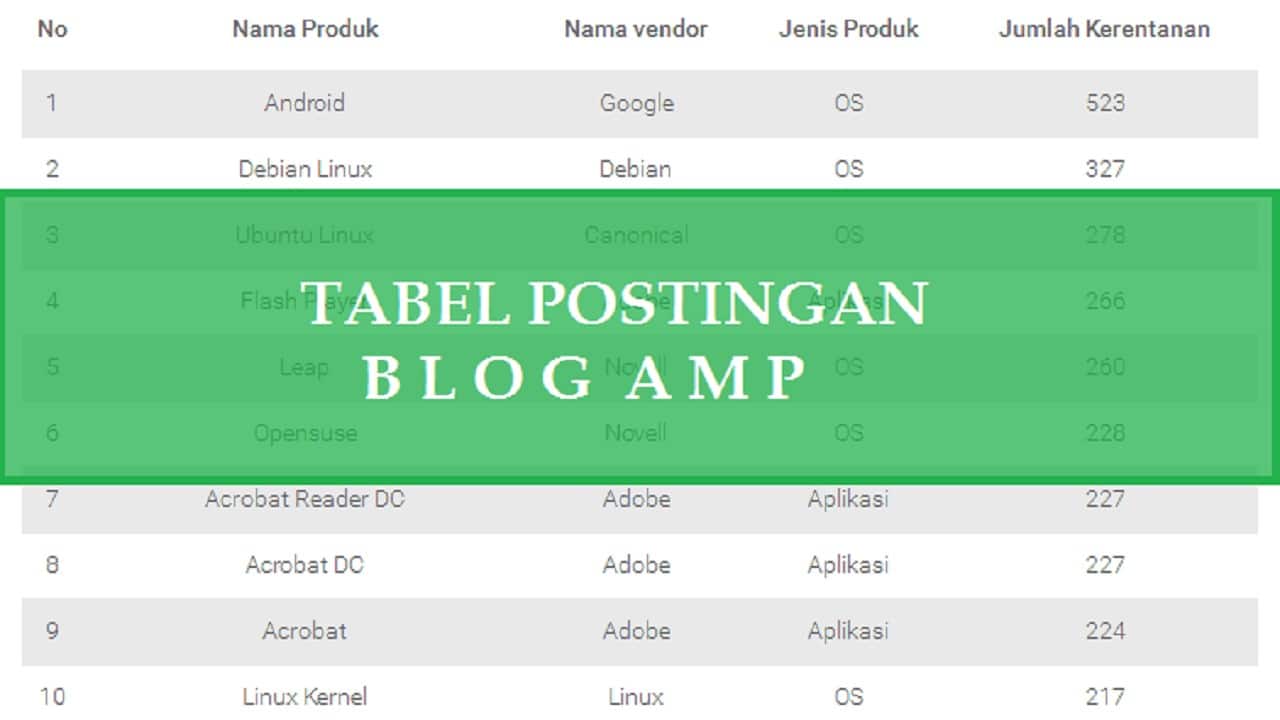
Cara Mudah Membuat Tabel untuk Postingan Valid AMP
Anda bertanggung jawab untuk mengisi item navigasi dengan benar, dengan memperbarui halaman yang dihosting. Misalnya, dalam contoh blog langsung, kami merender halaman melalui template sisi server dan menggunakan parameter kueri untuk menetapkan item blog pertama apa yang seharusnya ditampilkan pada halaman.Kami membatasi ukuran halaman menjadi 5 item, jadi jika server telah membuat lebih dari.

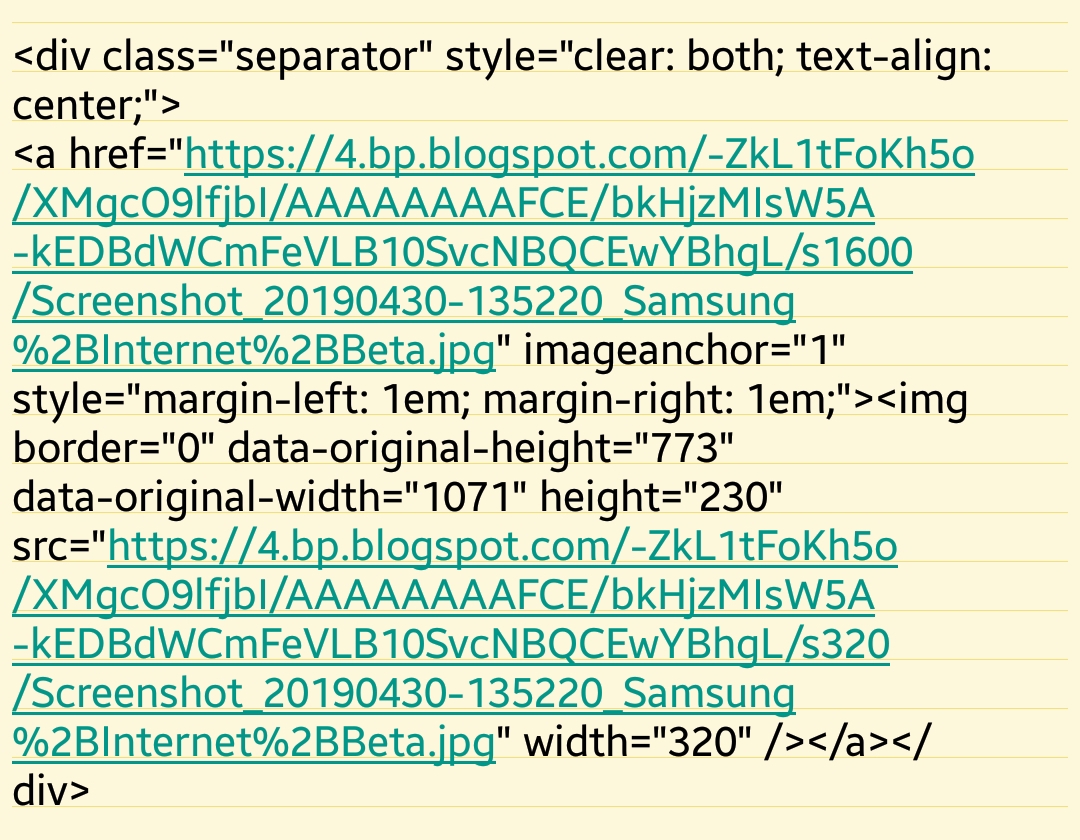
Cara Membuat Valid Gambar AMP Pada Blog dengan Benar Seni Art Aja
Berikut tutorial cara membuat halaman partner blog mirip seperti AdityaTekno : Buka Dashboard Blogger. Pilih menu Halaman (Pages). Kemudian, klik Halaman Baru (New Page). Setelah masuk ke halaman baru, silahkan beri judul halaman tersebut, misal Blog Partner. Ubah mode penulisan menjadi Tampilan HTML (HTML View).

CEK WEBSITE VALID AMP DENGAN MUDAH Hosteko Blog
Pratinjau dan validasi Pratinjau. Lihat pratinjau halaman AMP seperti Anda ingin melihat pratinjau situs HTML statis lainnya. Tidak ada langkah build (pembuatan) atau prapemrosesan yang diperlukan.

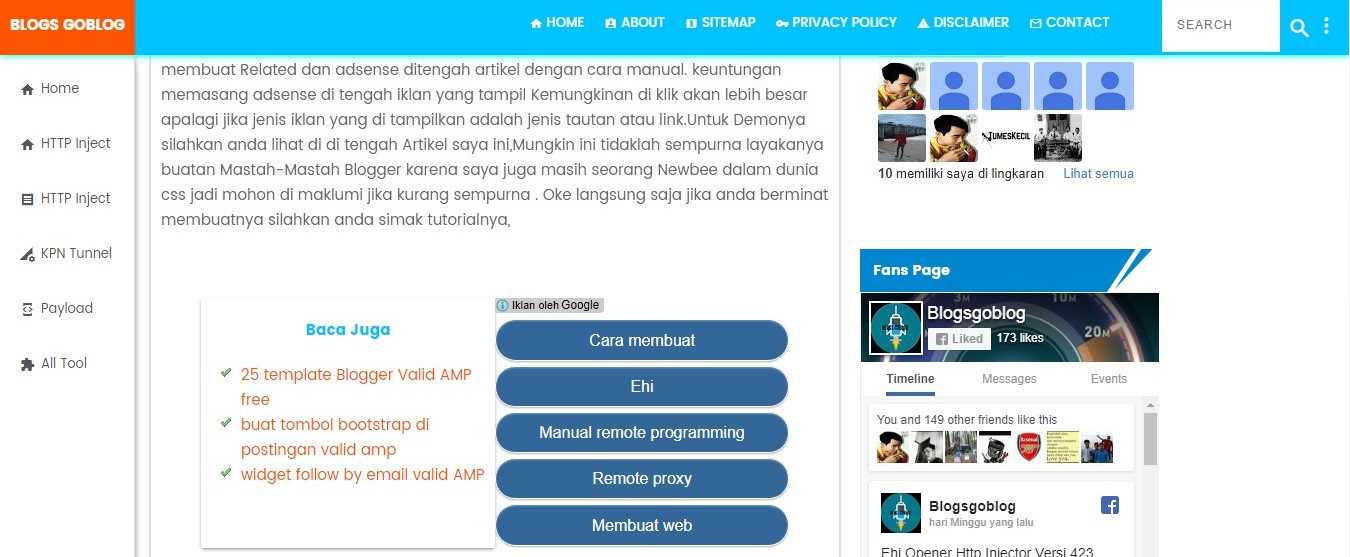
Cara Membuat Related Post Dan Adsense Di Tengah Artikel Valid AMP Dul Bjn
2. Membuat Website Kamu Lebih Bersaing. Manfaat yang akan kamu dapat saat mengetahui cara membuat website AMP selajutnya adalah memungkinkan bersaing sengan situs lain. Website AMP yang sudah tervalidasi atau lulus tes akan mungkin bersaing dengan situs lain dan berpeluang menaikkan ranking di Google. 3.

Mengenal Halaman Amp atau Accelerated Mobile Pages untuk blog
1. UNTUK MEMBUAT BLOG AMP GUNAKAN TEMPLATE YANG VALID AMP HTML. Blog Custom AMP kian banyak peminatnya,tak terkecuali saya pribadi. cara pembuatanya pun sama seperti biasanya. Hanya saja,untuk penggunaan kode penyusun template blog berbeda. Kalau pada blog Non-Amp Anda bisa saja menggunakan template bawaan blogger.
Cara Paling Mudah Membuat Daftar Isi Blog
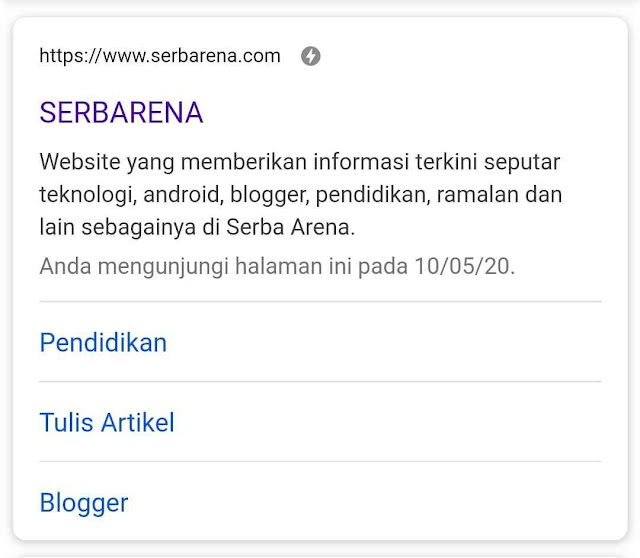
AMP dimuat lebih cepat dan terlihat lebih baik di perangkat seluler daripada halaman HTML standar. Pelajari lebih lanjut Panduan AMP untuk Google Penelusuran

Cara Membuat Sitemap di Halaman Static Blogger AMP HTML
Inilah Platform Blog Terbaik di 2024: Wix - Pembangun (builder) blog yang mudah digunakan, dengan ratusan templat dan dasbor sederhana untuk mengelola semua aspek blog Anda. WordPress.com - Solusi yang mudah disesuaikan dan fleksibel dengan ribuan pengaya untuk fungsionalitas tambahan. Squarespace - Templat blog dirancang dengan elok dan.