
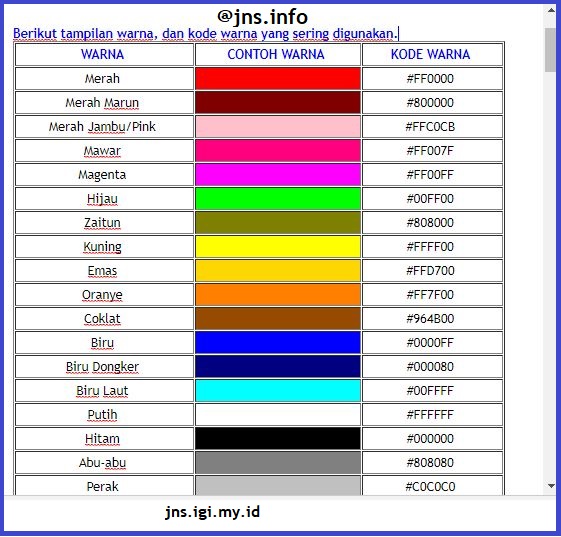
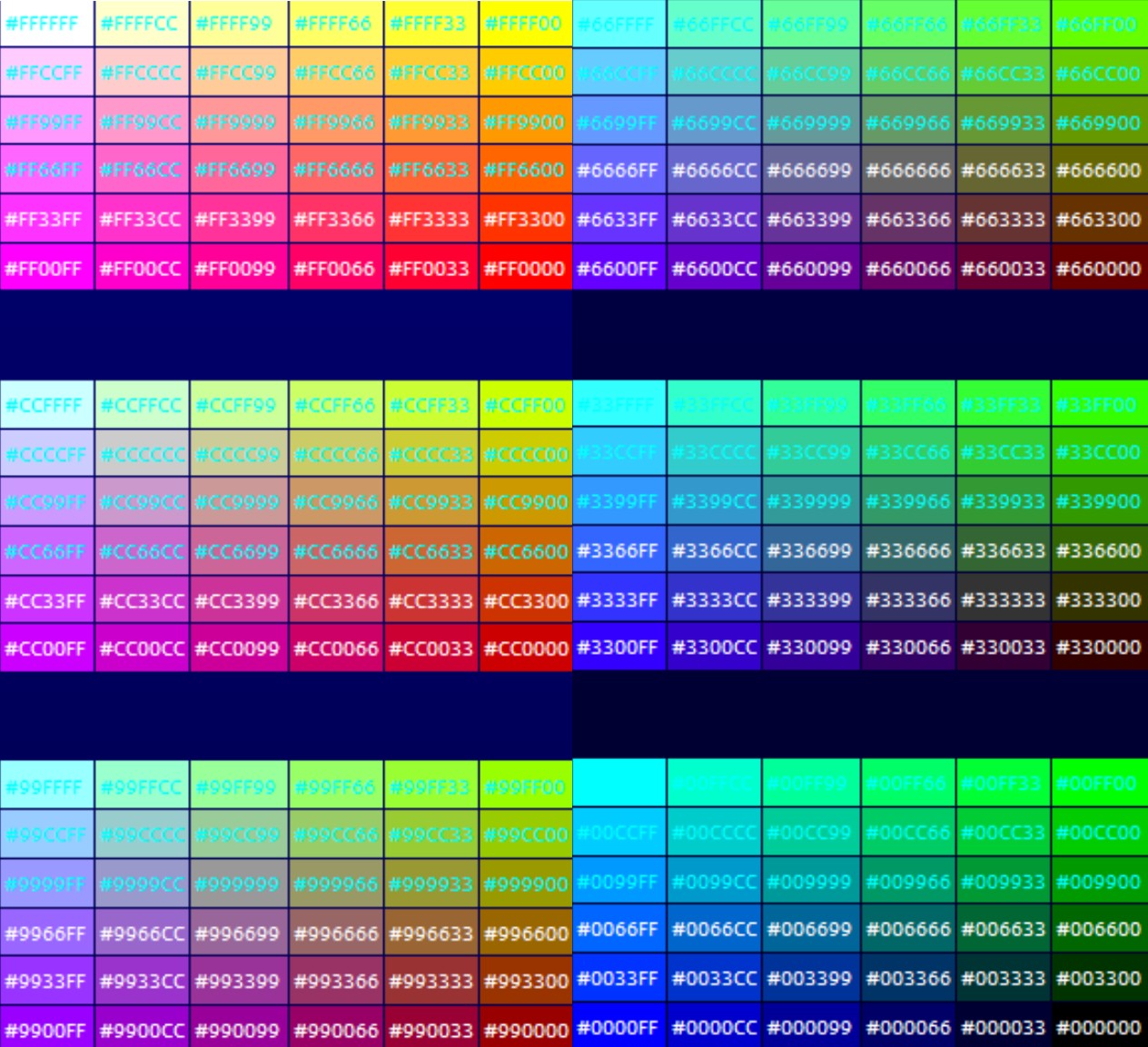
Daftar Kode Warna Html
Karena running text cukup menarik perhatian, pemilik blog seringkali menggunakan marquee untuk memberikan informasi penting kepada pengunjung blognya. Marquee dapat dibuat dengan mudah dengan kode HTML. Bagaimana caranya, mari kita lihat bersama. Langkah pertama adalah masuk ke blog Anda, lalu pilih tata letak.

cara membuat tulisan berjalan di html......Visual studio code YouTube
Kode HTML Tulisan Berjalan dan Berwarna. Diposting Dylan Daniswara Santosa, S.Kom. Dalam pengembangan web, variasi visual sering kali dibutuhkan untuk meningkatkan daya tarik tampilan halaman web. Salah satu variasi yang bisa diterapkan adalah teks berjalan dengan efek warna. Kesempatan ini akan membahas cara mengimplementasikan teks berjalan.

Script Kode HTML macammacam runing teks 50generasi
Tutorial Lengkap Cara Membuat Text Berjalan (Marquee) Ridwan Pirmansah. 17 Desember 2023. Cara membuat teks berjalan html di notepad - Adanya tulisan berjalan di blog mempercantik tampilan. Dengan alasan inilah banyak blog atau website yang menaruh tulisan di blognya, baik itu di homepage ataupun di postingan.

Mengenal 5 Jenis Tulisan Berjalan Website/Blog dengan HTML YouTube
Cara Membuat Text Berjalan Di HTML dan CSS | Marquee HTML | TEXT ANIMATION 2023pada video kali in mengare it akan membagikan tutorial tentang bagaimana caran.

Kode Warna HTML Lengkap dengan Cara Mengetahuinya DewaHoster
Cara membuat tulisan berjalan di HTML menggunakan Marquee - Kalian pasti pernah melihat running teks atau teks berjalan di televisi (biasanya di bagian bawah televisi atau pada saat berita mulai), website dan banyak lainnya.. Teks berjalan bisa dibuat ke kanan dan ke kiri menggunakan kode direction="right" apabila ke kanan dan.

Ide 25+ Kode Html Lengkap
Menggunakan Label Marquee. Unduh PDF. 1. Gunakan cara ini hanya untuk proyek pribadi. Metode label marquee ini sudah kuno, dan banyak pengembang yang sangat menyarankan untuk menjauhinya. Beragam peramban akan menampilkannya secara berbeda, dan pembaruan yang akan datang dapat mencegah teks bisa berkedip sama sekali.

Kode Warna di HTML(Hypertext Markup Language) dan CSS(Cascading Style Sheets) Hosteko Blog
Dalam artikel ini saya akan membahas bagaimana cara membuat tulisan bergerak menggunakan html: Untuk membuat tulisan berjalan anda dapat menggunakan elemen khusus dari alternator atau yang biasa disebut dengan marquee. Format penulisannya sendiri sebagai berikut:

Membuat Tabel HTML Berwarna dengan W3.CSS Kelas Programmer
Cara membuat text tulisan berjalan dengan kode HTML - Marquee di web atau blog sebetulnya cukup mudah, hanya dengan cara menempelkan kode pada dokumen HTML. 2000 untuk 2 detik, dan seterusnya.. Maka akan menghasilkan tuisan berjalan seperti ini: Text Berjalan dengan Jeda 2 Detik Kode Marquee untuk memberi Alt Title pada Area Text Berjalan

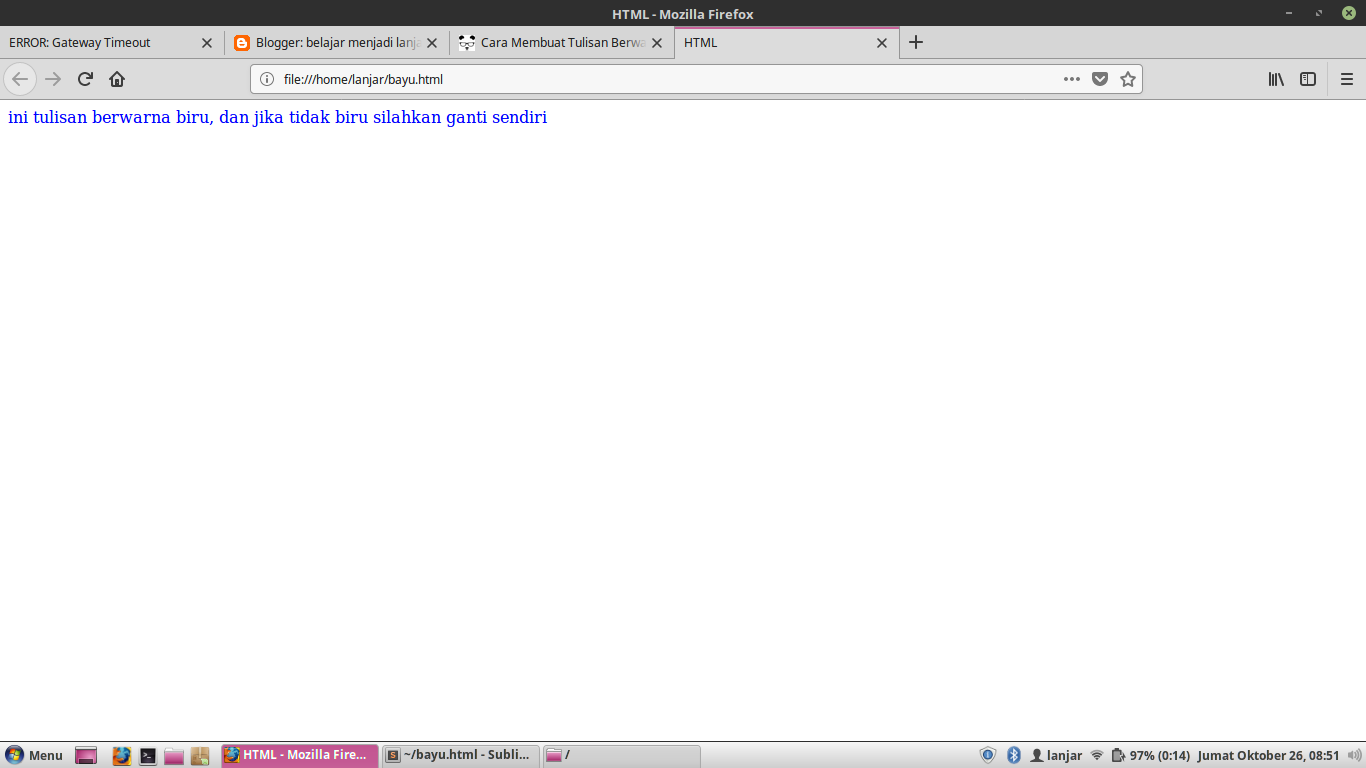
cara membuat tulisan jadi lebih berwarna menggunakan html.
Jika anda ingin belajar cara mendesain web, CSS wajib dikuasai. Duniailkom telah menyusun eBook CSS Uncover yang membahas CSS dengan lebih detail dan lebih lengkap, mulai dari dasar hingga fitur terbaru CSS3 seperti animasi dan web responsive. Penjelasan lebih lanjut bisa ke: eBook CSS Uncover Duniailkom. Tags: Belajar CSS, Merubah warna teks.

Kode Warna HTML & CSS Terbaru Lengkap Full Color Hostze Blogger Tips dan Trik
Tentukan kelas CSS, dan bukan mengubah elemen. Anda bisa menentukan kelas CSS dan menerapkannya pada elemen-elemen yang diinginkan di halaman untuk menambahkan gaya kelas dengan cepat. Sebagai contoh, pada berkas ".redtext" berikut, elemen-elemen yang menggunakan kelas akan menampilkan teks berwarna merah:

Kode Warna HTML & CSS Lengkap dengan Rincian & Penjelasan
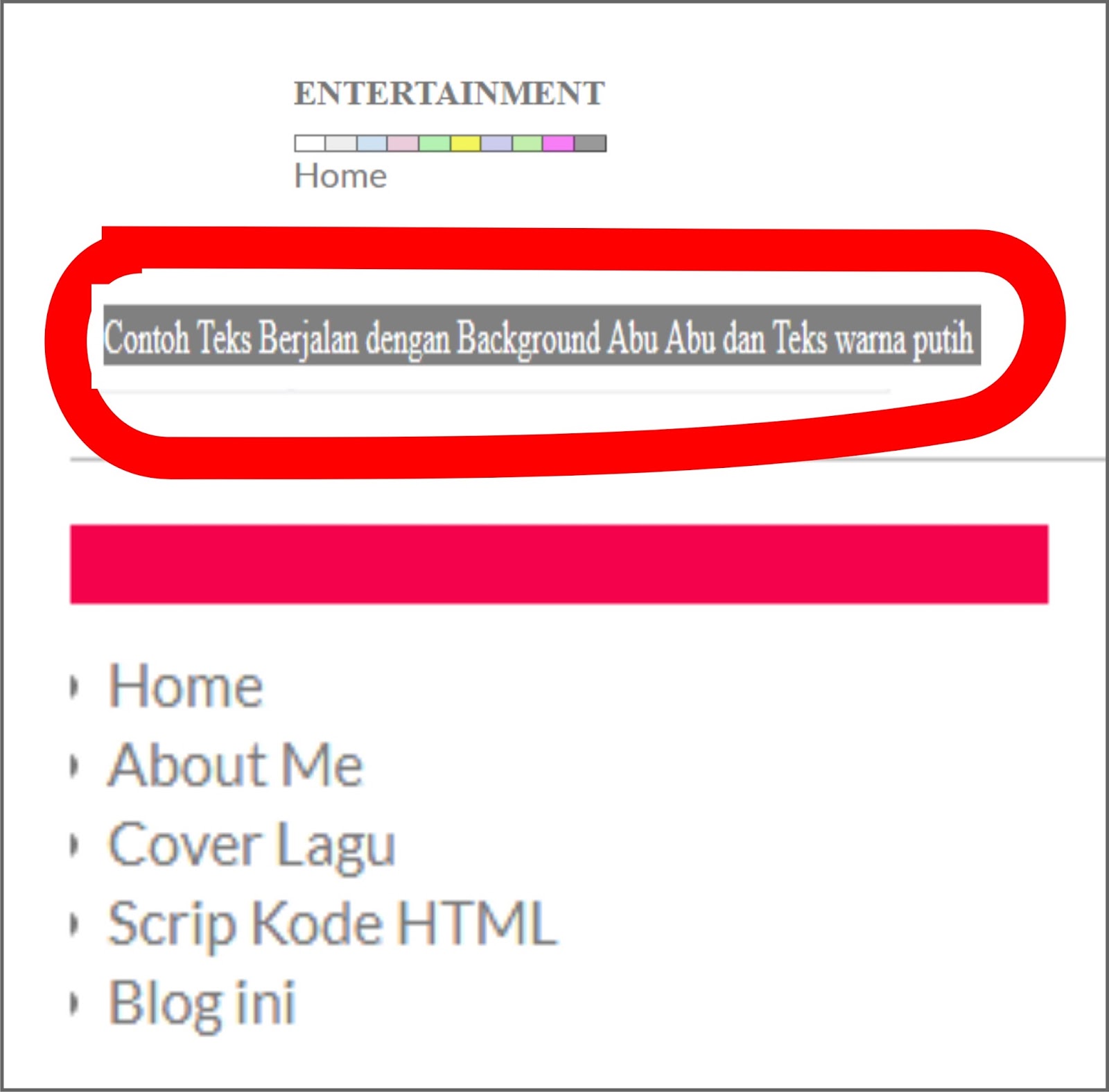
Kode html tulisan berjalan dan berwarna. 1 years ago. Komentar: 0. Dibaca: 166. Share. Like. Tulisan berjalan sering kita jumpai di televisi atau media view lainnya baik di mall-mall atau toko-toko. Dan website anda kalau ada tulisan berjalan akan menambah daya tarik website tersebut.

Kode Warna HTML dan CSS Lengkap Indowebmaster Blog (IWM)
Dengan tag

Cara Membuat Tulisan Berjalan MENGGUNAKAN HTML MediaApa
Belajar HTML #01: Pengenalan Dasar HTML untuk Pemula; Belajar HTML #02: Mengenal Tag, Elemen, dan Atribut dalam HTML; Belajar HTML #03: Membuat Paragraf di HTML; Belajar HTML #04: Membuat Heading di HTML; Belajar HTML #05: Cara Membuat Komentar; Belajar HTML #06: Text Formatting di HTML; Belajar HTML #07: Membuat Link pada HTML

Daftar Kode Warna Html
Apakah kamu ingin membuat teks berjalan di HTML dengan mudah dan kreatif? Kamu bisa belajar cara membuat teks berjalan dengan arah kustom, warna, link, dan lain-lain di Posciety. Posciety adalah situs yang berisi tips dan tutorial seputar teknologi, web, aplikasi, dan media sosial. Yuk, kunjungi Posciety dan pelajari cara membuat teks berjalan di HTML sekarang!

Cara Membuat Tulisan Berjalan ke Kanan di HTML YouTube
Berikut ini adalah cara membuat tulisan berjalan di blog dan berwarna yang mudah untuk kamu ikuti. Membuat Tulisan Berjalan di Blog.. Pada contoh kode HTML di atas, tulisan akan berjalan ke arah kiri dengan kecepatan 5 pixel per detik dan memiliki warna merah. Kamu dapat mengganti nilai atribut style dengan warna yang kamu inginkan, seperti.

Kode HTML Tulisan Berjalan dan Berwarna DylanPedia
Daftar Kode Wana HTML Lengkap Full Color & CSS. Berikut ini merupakan daftar kode warna HTML, yang kami dapatkan dari referensi daftar warna Wikipedia dan beberapa sumber lain, lengkap dengan contoh warna yang dihasilkan. Kode HEX menggunakan kode warna yang diawali tanda pagar (#), sementara kode RGB terdiri dari susunan angka.