
npmreactnativeresponsivefontsize Skypack
React Native, React, Responsive Design. Implementing React Native Responsive Design Part 2 : Adapting. Roger RoelofsJune 28, 2021. Building phone apps used to be simpler. There were a small number of phone sizes and an even smaller number of screen sizes to support. Your app always took up the whole screen so developers tended to target.

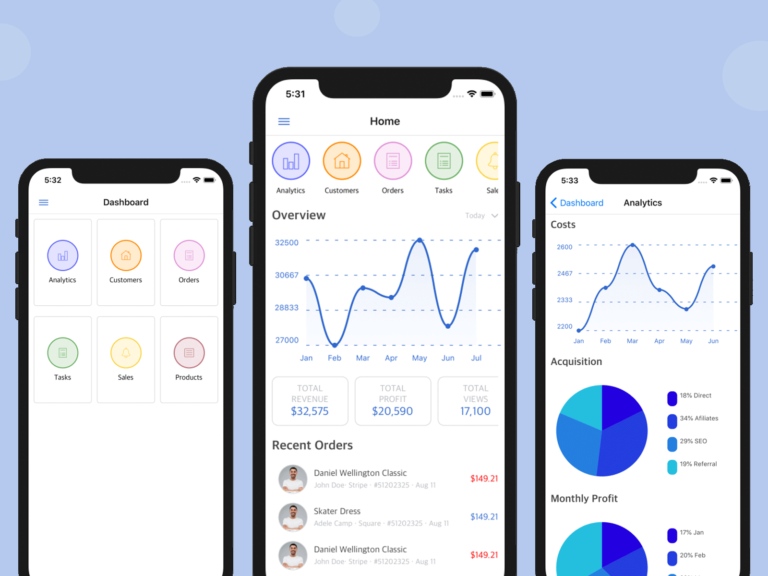
React Native Dashboard Template Starter Kit Instamobile
A:A: Yes, there are several responsive design libraries available for React Native that can simplify the process. One popular library is react-native-responsive-screen, which provides utility functions to calculate dimensions and apply responsive styles based on the device's screen size. By incorporating such libraries into your project, you.

How to make React Native App Responsive? BrowserStack
5 Tips for Creating Responsive Layouts for React Native Apps The following tips will help you develop responsive React Native apps on a massive range of devices. 1.

React Native Beautiful Responsive UI Nice responsive Forms & Button
3. Screen Dimensions. It is great when your designs are the same for both platforms, and all types of devices (mobile, tablets, iPads). However, sometimes we have to deal with different layouts for specific screen dimensions or device types.

How to make React Native App Responsive? BrowserStack
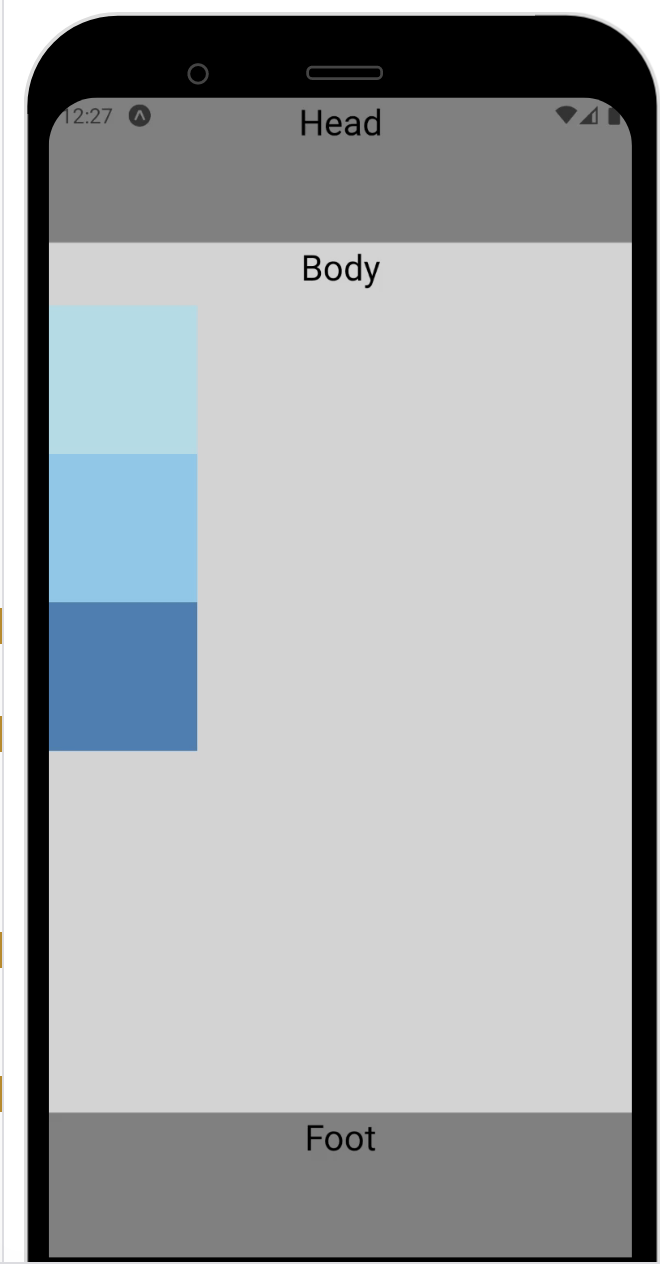
Responsive Card on small devices Variations. It is important to note that this is using a web first approach to responsive design. To use a native first approach, the parameters to the function can be swapped and the condition can be layout.width > 768 or any cutoff number.. If there is not a concern of the device size changing outside a render, then the function can just use the Dimensions.

7+ Cool React Native Free Templates
Responsive design. Use flexbox: React Native has a flexbox implementation similar to CSS. To create a responsive layout, you can use flex properties like flexDirection, flexWrap, alignItems, justifyContent, etc. Use the Dimensions API: React Native has a Dimensions API that gives you the width and height of the device screen. You can use this.

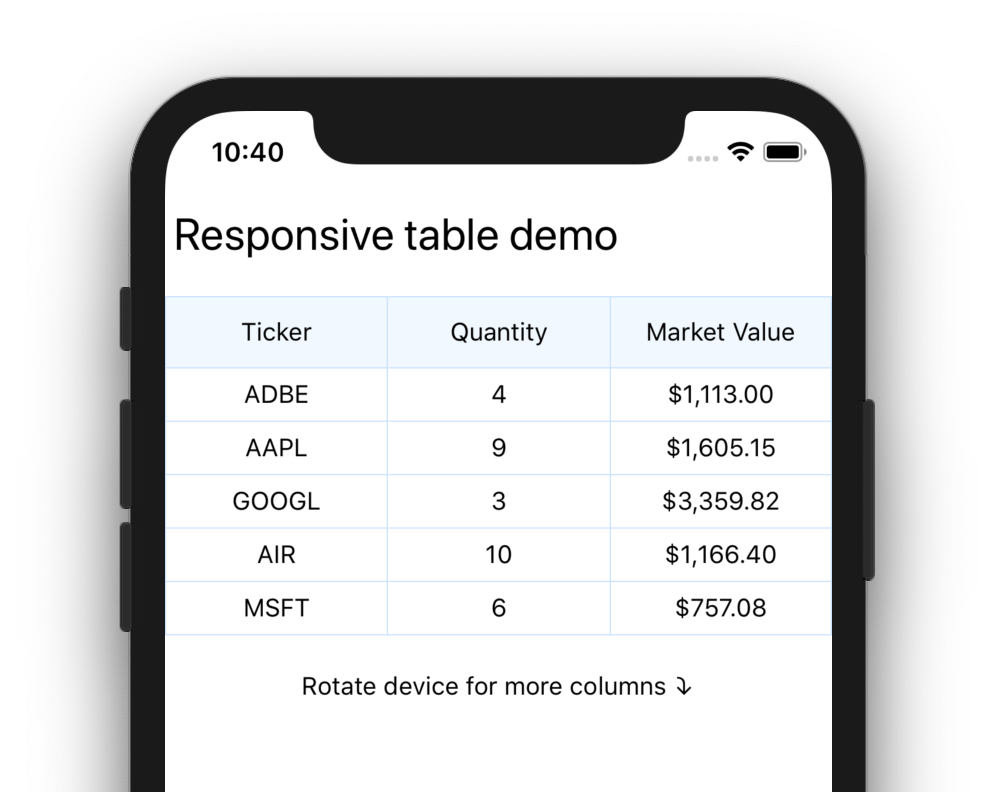
Building a responsive table in React Native with Hooks
Airbnb's responsive design played a key role in the success of the company's mobile app by designing a responsive layout that provides a seamless user experience on a wide range of devices,. The key to making a react native app responsive is to use the built-in tools and features provided by the framework, such as responsive UI.

How to Create Responsive Layouts in React Native Miquido Blog
React Native gives us device independent pixels (DIP) which helps to abstract away the varying screen densities, but doesn't help with the wide variety of screen sizes. Some apps have fairly simple layouts that scale nicely from an iPhone SE at 568x320 pixels to a 12in. iPad Pro at 1024x1366. But those instances are pretty rare.

React Native Create A Simple Responsive Layout YouTube
1. The design of the screen is responsive with flex. 2. Designs that are dynamic and adaptive UI can be easily expanded, shrink, or wrap with flex. 3. Alignments of elements can be arranged vertically or horizontally, uniformly distributed, or positioned at the beginning, middle, or end of the container. 4.

Now UI PRO React Native Premium Now UI Design Kit Creative Tim
Hello everyone 👋, today I'm going to teach you how you can create responsive apps in react native, you will learn how to create responsive layouts and how t.

How to Create Responsive Layouts in React Native YouTube
Step 1: Create a Responsive Context. First, we need to create a context that will maintain the current screen mode when the dimensions change on the web. We can achieve this with a context.

React native responsive layout ladegilove
How to Create a Responsive Layout. Go to Expo Snack and clear the content of App.js. Start by importing the React library and Text, View, and Stylesheet UI components: import * as React from 'react'; import { Text, View, StyleSheet } from 'react-native'; React Native is based on React, so we need to import the React library explicitly.

React native responsive layout lokiangels
Responsive Design with React Native. A brief guide to build responsive apps. A responsive mobile app renders its content differently depending on the device platform or the screen size used to view it. React Native allows to develop applications from a single codebase that look and feel great on any platform and on any different sizes of.

React Native Beautiful Responsive UI Login/Register form
Even if we can design a multi-platform app in a short time using React Native, the time taken for design and making the application look seamless can be quite long. Let's discuss some ways through which we can make our apps more responsive and presentable. Using Flexbox for Layout

20+ Best React Native App Templates 2023 Design Shack
With React Native, you can give your components different stylings depending on what the orientation is. To sum up. Today responsive design is a must, as you want your design to stay consistent across all the devices. So make sure your react native developer knows all the tips and tricks of making the design easily adjust to all the screen sizes!

REACT NATIVE responsive UI screen and text Part 1 reactnative
In conclusion, implementing responsive design in React Native can greatly enhance the consistency and user experience of your app across various devices. By utilizing a utility class like the responsive object we discussed, you can adapt your components to different screen resolutions effortlessly. This approach ensures that your app looks and.