
Pengertian Grafis Vektor dan Grafis Bitmap
Bitmap adalah suatu bentuk gambar digital yang terdiri dari pixel-pixel kecil. Merupakan format gambar yang digunakan untuk menyimpan file hasil dari desain grafis pada perangkat komputer. File dalam bentuk bitmap ini mampu menyimpan banyak data atau informasi dengan resolusi yang tinggi, hingga memberikan hasil gambar yang bagus dan indah.

Perbedaan Grafis Vektor Bitmap Riset
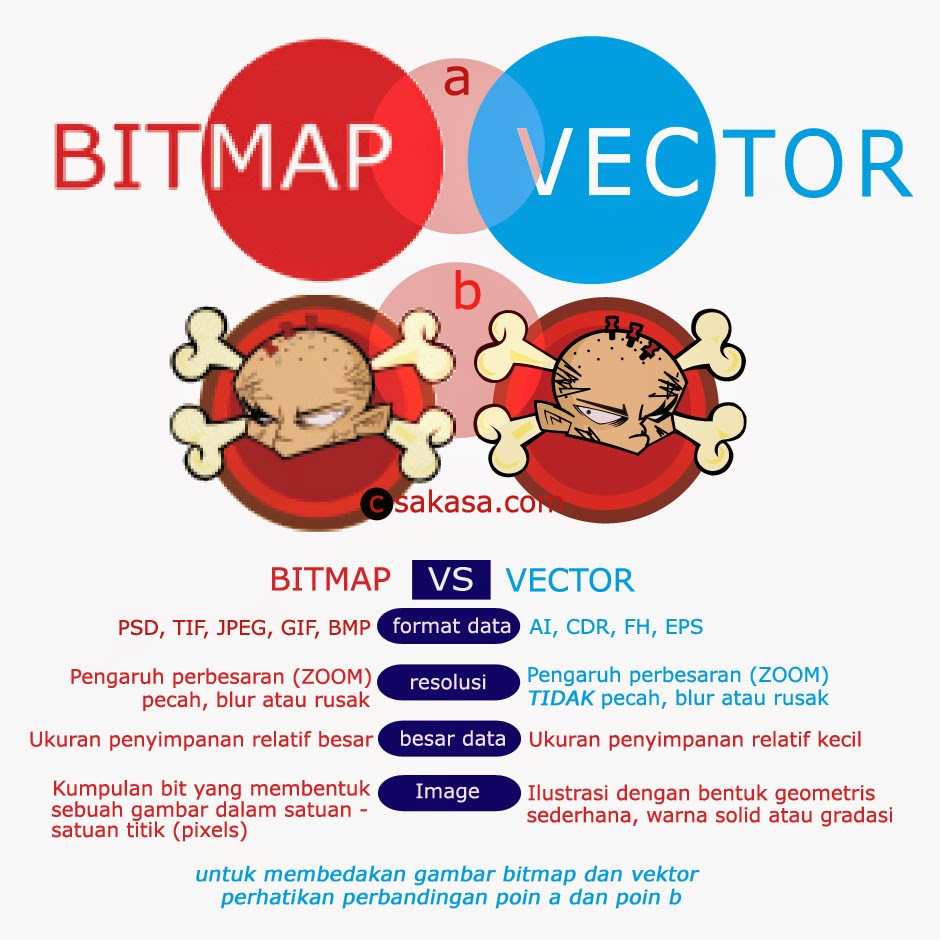
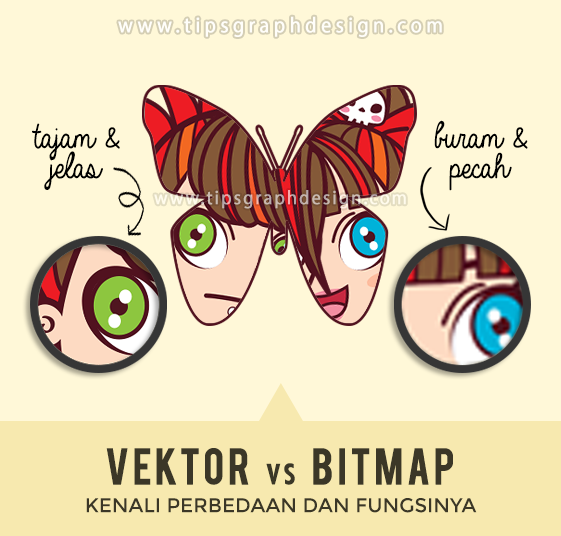
Justru grafik bitmap bergantung pada resolusi. Artinya, jika Anda menskalakannya terlalu banyak, Anda bisa kehilangan kualitas gambar. Perbedaan Vektor dan Bitmap. Saya merangkum setidaknya ada 7 (tujuh) perbedaan antara gambar vector dan raster dalam desain grafis. Ketujuh pembeda tersebut adalah sebagai berikut: 1. Perbedaan pada Resolusi.

Hey, Kamu Desainer! Ini Perbedaan Grafis Vektor dan Bitmap TIPS PERCETAKAN
Pengertian Vektor dan Bitmap dalam Desain Grafis. Pada dasarnya, baik vektor maupun bitmap adalah sama yakni gambar yang digunakan untuk membuat karya desain grafis. Tapi, keduanya memiliki fungsi, kelebihan dan kekurangannya. Semua ini tergantung dari kebutuhan desain grafis yang akan kamu buat. Untuk itu, perhatikan pengertian keduanya.

Bitmap Dan Vektor Grafis Fine Graphic
Efeknya gambar yang ditampilkan menjadi semakin jernih, namun tentunya hal tersebut bergantung pada kartu grafis yang digunakan. Serta resolusi layar yang telah di setting pada komputer Anda.. Dalam penggunaannya, format file bitmap sangat cocok digunakan dalam dunia nyata; seperti fotografi, pengambilan video, hingga pemindaian. Ada banyak.

Grafis berbasis Vektor dan Bitmap Atribut Grafis
Efeknya gambar yang ditampilkan menjadi semakin jernih, namun tentunya hal tersebut bergantung pada kartu grafis yang digunakan. Serta resolusi layar yang telah di setting pada komputer kamu. Agar kita lebih memahami dan mengenal lebih dalam mengenai apa itu bitmap, mari kita bahas pada pembahasan di bawah ini.

Mengenal Perbedaan Grafis Bitmap Dan Vektor Dalam Desain
Perbedaan gambar bitmap dan vector. Dari segi representasi grafis, bitmap tersusun dari jaringan pixel atau titik-titik kecil yang tersusun dalam grid. Pixel-pixel tersebut memiliki warna dan posisi yang spesifik. Ukuran file gambar bitmap nantinya juga akan tergantung pada resolusi dan jumlah warna yang digunakan.

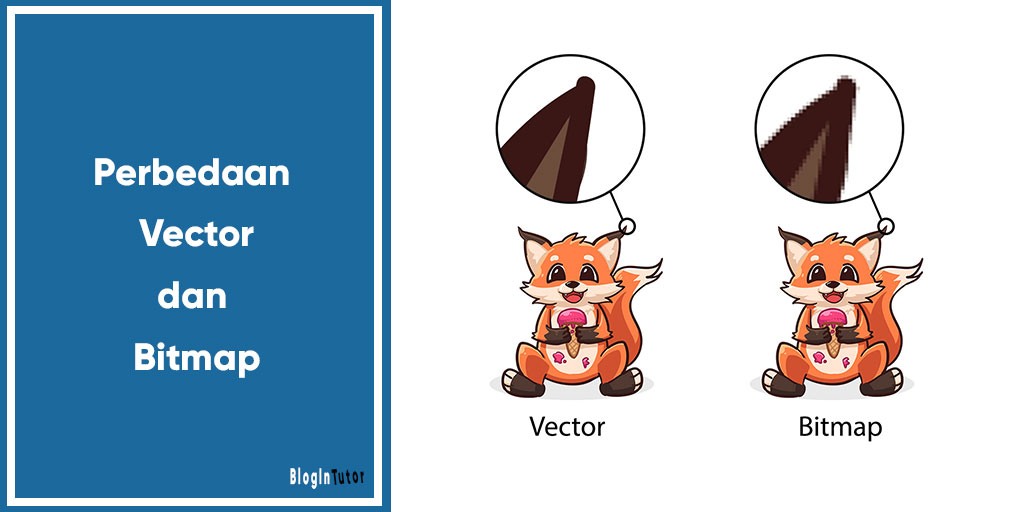
Perbedaan Vector dan Bitmap dalam Desain Grafis Blogintutor
1. Grafis Vektor. Foto vektor tidak bergantung pada resolusi. Ini artinya, gambar akan tetap tampak jelas dan detail meskipun dilakukan perbesaran maupun pengecilan hingga beberapa kali lipat. Ukuran file lebih kecil dan tidak bergantung pada resolusinya. Sehingga, meskipun resolusinya diperbesar, ukuran file tetap sama.

Pengertian Grafis Bitmap dan Vektor Halaman all
Dirangkum dari Figma, ini dia informasinya: 1. Membuat grafis realistis. Kegunaan bitmap yang pertama adalah pembuatan gambar realistis. Pasalnya, bitmap bisa menunjukkan detail warna yang ada. Ingat, tiap pixel memang memegang satu warna. Mulai dari gradien, bayangan, dan lain-lain, semua bisa ditunjukkan dengan apik. 2.

Penting Jelaskan Apa Yang Dimaksud Dengan Desain Grafis Berbasis Bitmap
Setiap pixel dapat menentukan warna dan kecerahan, sehingga kualitas gambar sangat bergantung pada jumlah piksel yang digunakan. Bitmap cocok digunakan untuk desain grafis yang memerlukan gradasi warna yang halus dan detail gambar yang tinggi, seperti foto atau ilustrasi dengan nuansa seni. Perbedaan antara vektor dan bitmap terletak pada cara.

Tugas tentang Pengenalan grafis berbasis Vektor dan Bitmap
Halo, selamat datang di Identips!, pada artikel ini saya akan membahas grafis berbasis bitmap dan vektor. Bitmap dan vektor merupakan jenis gambar dua dimensi yang sangat sering digunakan. Meskipun kedua gambar ini sering digunakan untuk tujuan yang sama, namun ada perbedaan mendasar diantara kedua jenis gambar ini.

Hey, Kamu Desainer! Ini Perbedaan Grafis Vektor dan Bitmap TIPS PERCETAKAN
Sifat Grafis Bitmap Sangat Bergantung Pada Mengenal Perangkat Adobe Photoshop Mengenal Perangkat Adobe Photoshop I Adobe Photoshop menyediakan tool-tool yang terintegrasi dan tertata secara praktis untuk menciptakan dan menghasilkan karya image. Bentuk grafik yang berdasarkan vektor Lebih terperinci ADOBE PHOTOSHOP PENGENALAN TOOLS ADOBE PHOTOSHOP 7.0 1.

Gambar Vektor Atau Bitmap? Desainer Grafis Wajib Tahu Dua Jenis Ini Uprint.id
Fungsi bitmap dalam desain grafis sendiri adalah membuat gambar realistis dengan banyak detail dan warna, lewat kisi-kisi pixel. Kelebihan dan kekurangan bitmap. Salah satu kelebihan menggunakan bitmap dalam desain adalah file bitmap yang dapat menyimpan banyak informasi warna. Ini sangat berguna agar gambar atau foto terlihat lebih nyata.

Mengenal Perbedaan Grafis Bitmap Dan Vektor Dalam Desain
Sifat grafis bitmap sangat bergantung pada karakteristik grafis berbasis bitmap dan grafis berbasis. BELAJAR ARIMA SECARA OTODIDAK: MAU TAHU LEBIH JAUH TENTANG from 4.bp.blogspot.com Apple yang berfokus pada desain grafis, perkembangan teknologi pemrograman. Pembelajaran dan tercapainya tujuan pembelajaran sangat bergantung pada disain dan.

Contoh Program Aplikasi Grafis Berbasis Bitmap Dan Vektor
Gambar bitmap terdiri dari kumpulan titik-titik warna (dots) yang disebut pixel. Dikenal juga dengan istilah Raster Image. Sangat bergantung pada resolusi (mengubah ukuran /resize akan sangat berpengaruh pada kualitas gambar). Foto dan hasil scan merupakan gambar bitmap. Tips: Untuk body text gunakanlah format vektor agar saat dicetak hasilnya.

Perbedaan Grafis Vektor Dan Bitmap Tips Graphic Design
Menurut Arry Maulana Syarif dan Diginnovac dalam buku Panduan Dasar Digtal Imaging dengan Photoshop (2009), perbedaan utama antara grafis bitmap dan vektor terletak pada proses penghasilan gambar. Grafis bitmap dihasilkan dari titik warna atau piksel. Sedangkan vektor merupakan hasil dari rangkaian kurva yang diberi warna.

Perbedaan Gambar Vektor dan Bitmap Penjelasan Lengkap
Mode ini sangat bergantung pada kepadatan grid pixel-nya tingkat resolusi. Adapun cara kerja bitmap adalah saat kita memanipulasi gambar, proses yang terjadi pada dasarnya adalah kita hanya mengubah lokasi dari pixel-pixel ini, bukan mengubah bentuk curva-nya. Baca juga: Perbedaan Grafis Bitmap dan Vektor dalam Desain Grafis. Ciri-ciri bitmap