
Membuat Teks Berjalan pada Header Blog
Cara Membuat Animasi Teks Berjalan/Tulisan Berjalan Pada HTML. Pada Video Kali ini saya akan menjelaskan mengenai tutorial mengenai bagaimana cara membuat an.

Cara Sederhana Membuat Teks Berjalan Pada Blog MENOREH TINTA
Anda juga dapat menampilkan teks berjalan hanya sekali, artinya teks akan berjalan dari arah yang ditentukan hingga akhir kolom elemen menggunakan perilaku yang berarti perilaku, sehingga Anda dapat mengatur perilaku teks berjalan ini, misalnya dengan slide. Simpan dan lihat hasilnya.

Cara Membuat Teks Berjalan di HTML ePendidikan
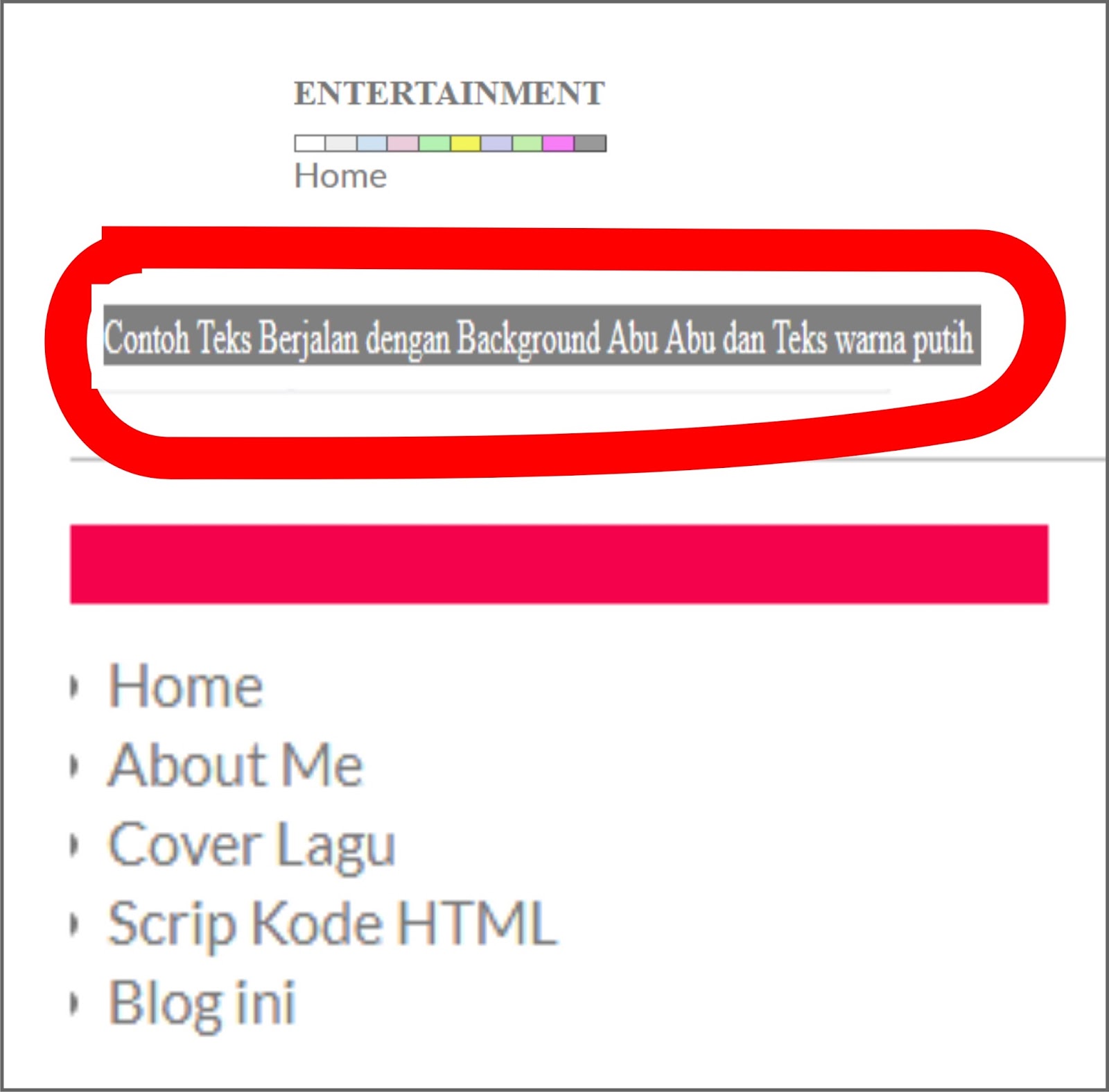
Makan akan menampilkan hasil seperti gambar dibawah ini : Disini tag marquee digunakan untuk membuat sebuah teks berjalan, berjalan manapun bisa, anda bisa mengatur nya di dalam tag html marquee tersebut, mulai dari speed , arah , maupun warna teks.

Cara membuat teks berjalan pada website dengan scrip html lengkap YouTube
Text Berjalan adalah teks yang bergerak secara horizontal dari satu sisi layar ke sisi lain sering disebut "marquee" atau "teks berjalan." Dalam HTML, tag yang digunakan untuk membuat efek teks berjalan adalah

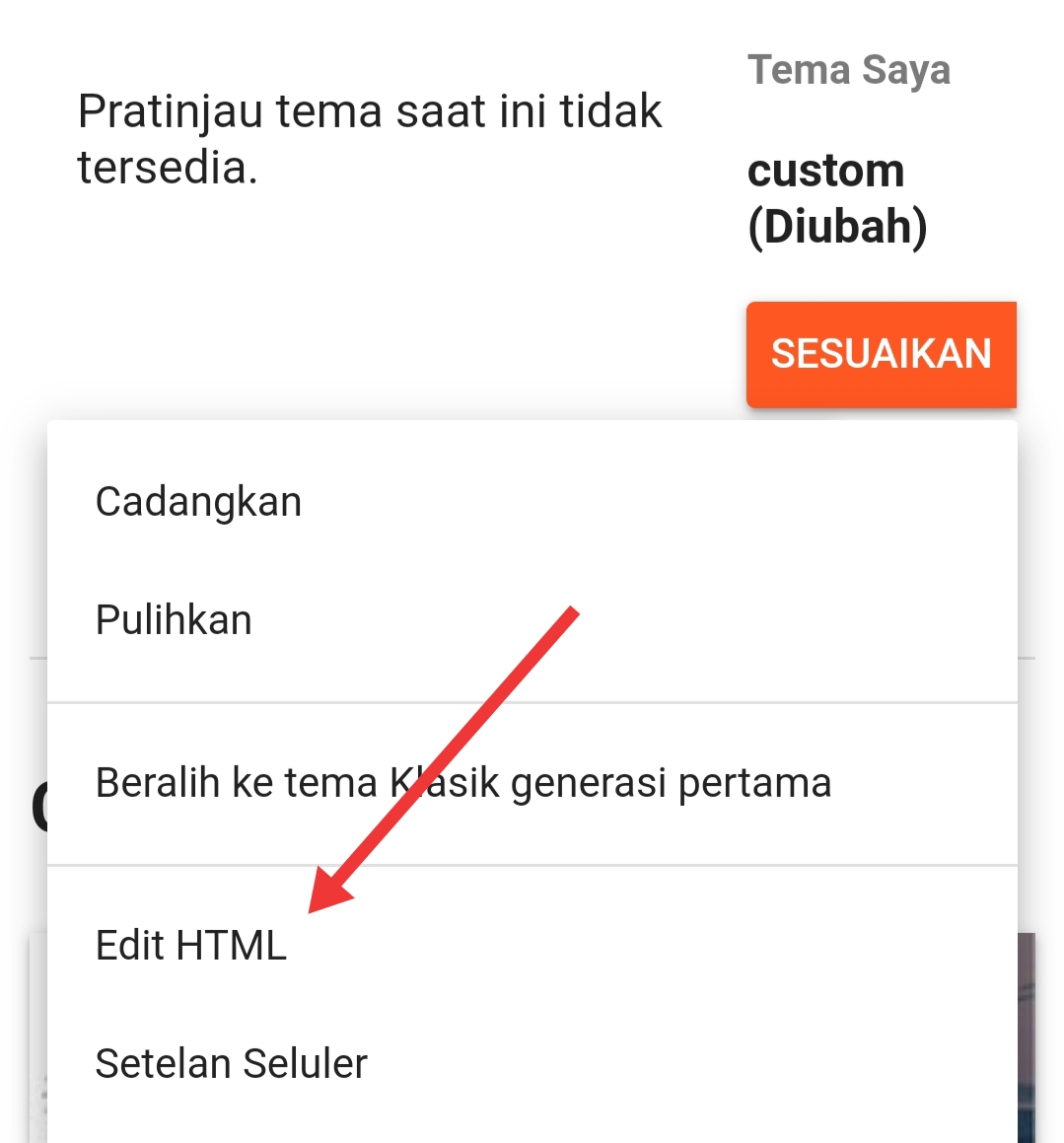
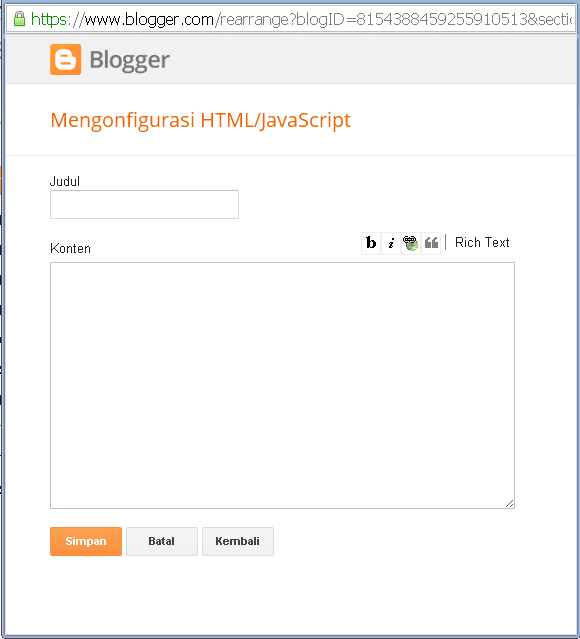
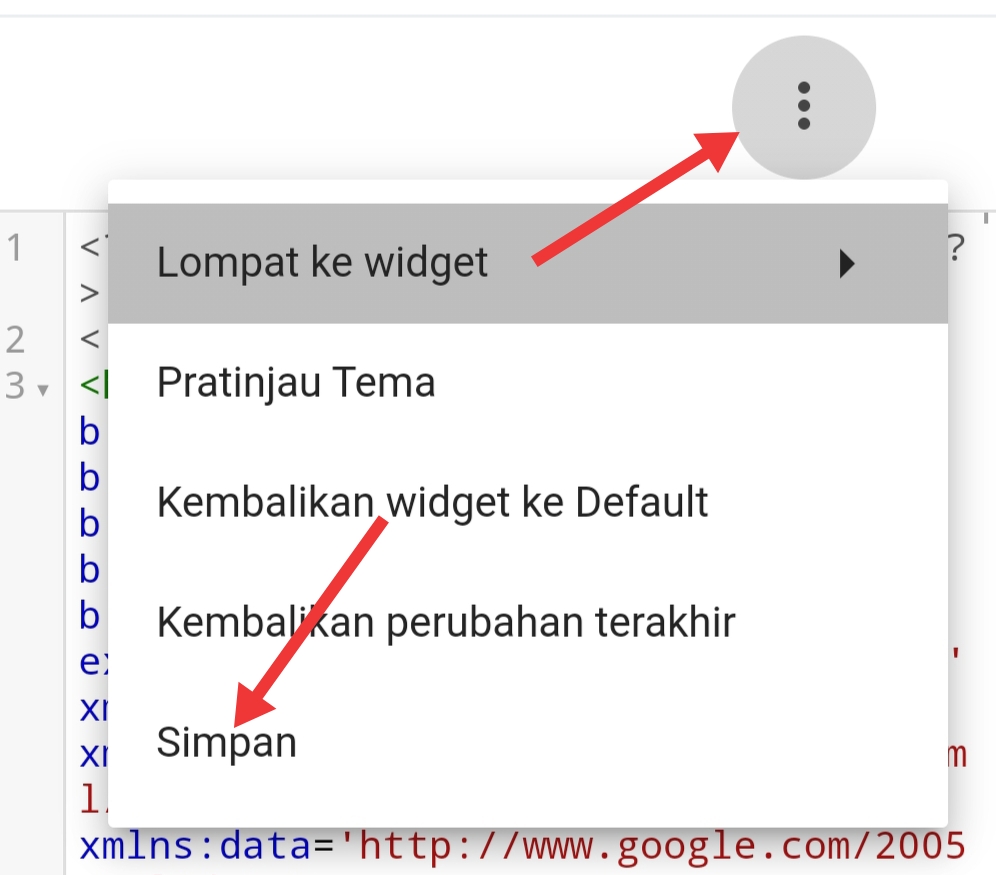
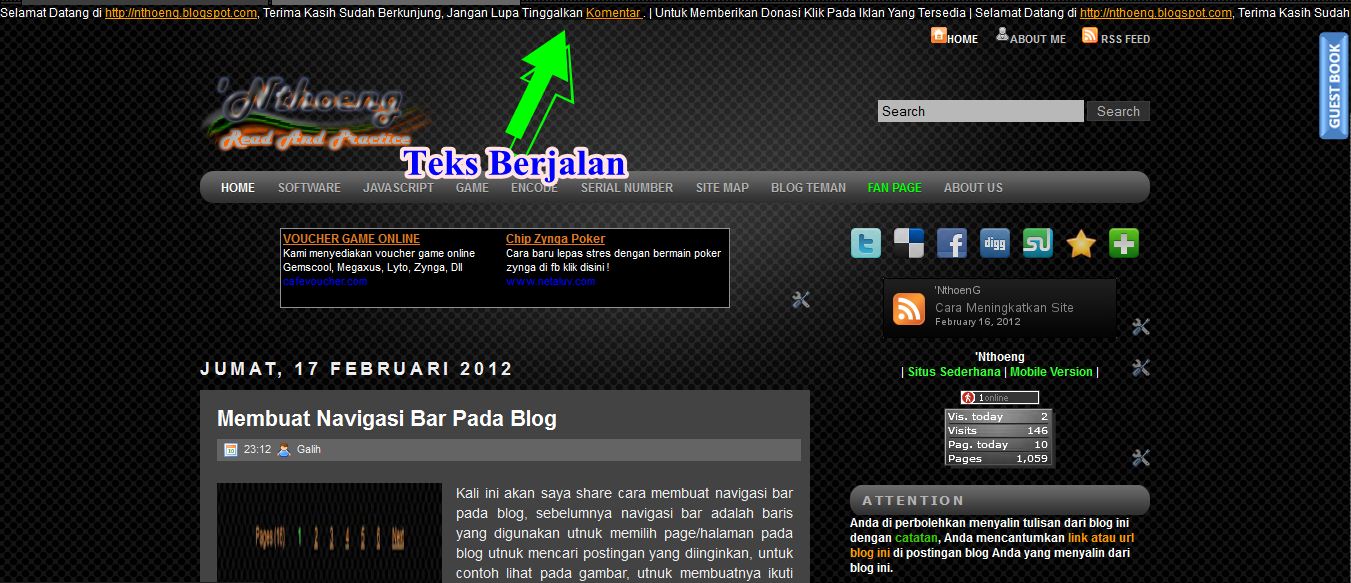
Membuat Teks Berjalan pada Header Blog
Tutorial Mudah, Bagaimana Cara Membuat Tulisan / Teks Berjalan di HTML.Untuk membuat text berjalan, memerlukan tag marquee. Ketika menggunakan marquee maka t.

Membuat Teks Berjalan di HTML (Arah Kustom, Warna, Link, dll)
Baiklah, langsung saja kita masuk bahasan tentang bagaimana membuat teks berjalan di halaman HTML. Sudah disebutkan di judul, tag yang akan digunakan adalah

Membuat Teks Berjalan Di Atas Header Blog 'Nthoeng
Tutorial Lengkap Cara Membuat Text Berjalan (Marquee) Ridwan Pirmansah. 17 Desember 2023. Cara membuat teks berjalan html di notepad - Adanya tulisan berjalan di blog mempercantik tampilan. Dengan alasan inilah banyak blog atau website yang menaruh tulisan di blognya, baik itu di homepage ataupun di postingan.

Cara Membuat Animasi Teks Berjalan/Tulisan Berjalan Pada HTML YouTube
Teks Berjalan Atau Running Text ini akan bermanfaat apabila ingin menampilkan informasi penting tentang web ataupun hal lainnya. Untuk membuatnya sangat mudah dan metode yang akan digunakan adalah tag HTML "

Cara Membuat Teks Berjalan Di HTML (Marquee) Nipandan
Cara membuat text tulisan berjalan dengan kode HTML - Marquee di web atau blog sebetulnya cukup mudah, hanya dengan cara menempelkan kode pada dokumen HTML web atau blog. Attribut yang digunakan untuk membuat tulisan berjalan ini menggunakan tag
Part 3. Latihan HTML Membuat Teks Berjalan & Insert Foto Serta membuat Paragraf Teks
About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug. Learn more · Versions

Cara Mudah Membuat Teks Berjalan /Running Text Dengan Kinemaster YouTube
Di HTML banyak sekali tag HTML elemen sebagai perintah, salah satu yang paling berkesan melakukan perintah teks berjalan, melakukan perintah HTML untuk membuat teks berjalan adalah marquee dan bisa ditambah atribut scrolldelay, behavior, direction dan bgcolor

Cara Membuat Tulisan Berjalan ke Kanan di HTML YouTube
Secara default, teks akan berjalan dari kanan ke kiri dan terus berulang-ulang. #Kecepatan. Jika kecepatan terlalu cepat atau mungkin kurang cepat, bisa atur waktu untuk slide nya ini dengan tambahan scrolldelay:

Cara Membuat Teks Berjalan Blog BOCAH KERE AKTIF
Yuk, temukan bagaimana membuat teks bergerak html yang keren dan memberikan sentuhan magis pada tampilan situs mu. Kini kau bisa membuat teks bergoyang, melompat, dan berputar di halaman web-mu sendiri! Pelajari trik-trik sederhana dengan menggunakan html dan css untuk membuat teks bergerak yang menakjubkan.. Teks Berjalan dari Kiri ke kanan.

Script Kode HTML macammacam runing teks 50generasi
Cara Membuat Text Berjalan Di HTML dan CSS | Marquee HTML | TEXT ANIMATION 2023pada video kali in mengare it akan membagikan tutorial tentang bagaimana caran.
Matakuliahku Cara membuat teks berjalan pada blog
Cara Membuat Tulisan Berjalan di HTML. Tulisan berjalan atau marquee merupakan salah satu efek animasi yang dapat ditambahkan ke dalam elemen teks di HTML. Efek ini membuat teks bergerak secara horizontal atau vertical di layar, menambahkan sentuhan dinamis pada halaman web. Langkah 1: Menambahkan Tag Marquee

Cara Membuat Teks Berjalan (Marquee) Keren Di Situs Web Kamu UTAMA RIZKY
Namun, teks berjalan ini juga banyak dipergunakan di website. Dalam artikel ini saya akan membahas bagaimana cara membuat tulisan bergerak menggunakan html: Untuk membuat tulisan berjalan anda dapat menggunakan elemen khusus dari alternator atau yang biasa disebut dengan marquee. Format penulisannya sendiri sebagai berikut: