
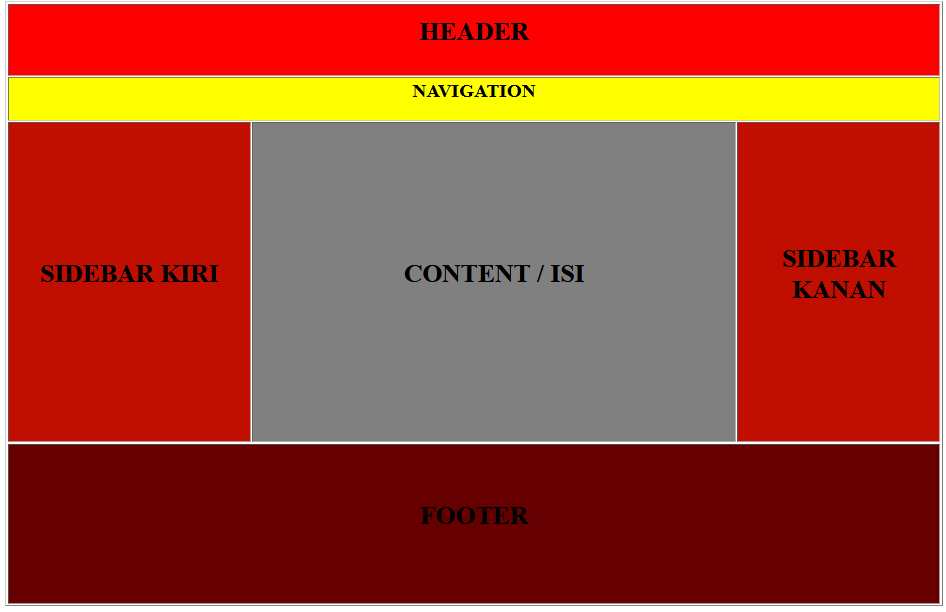
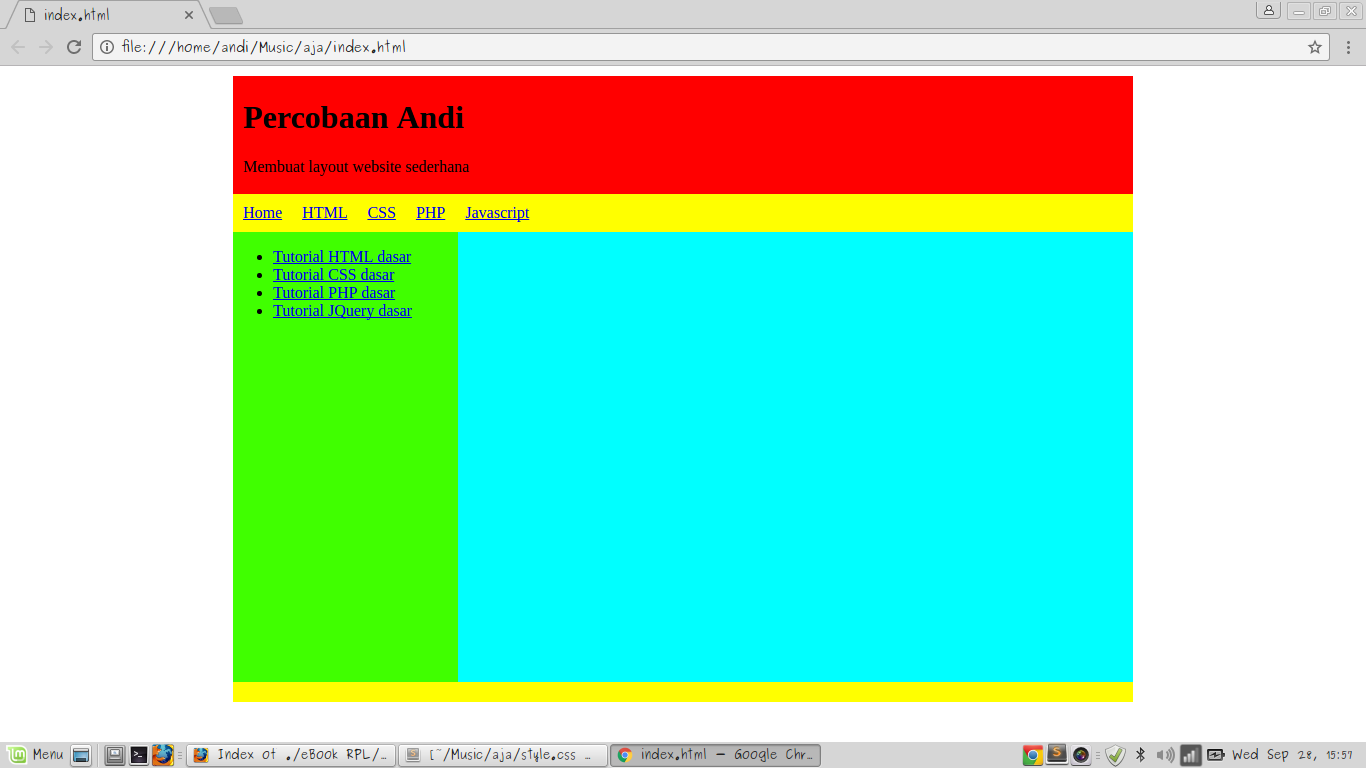
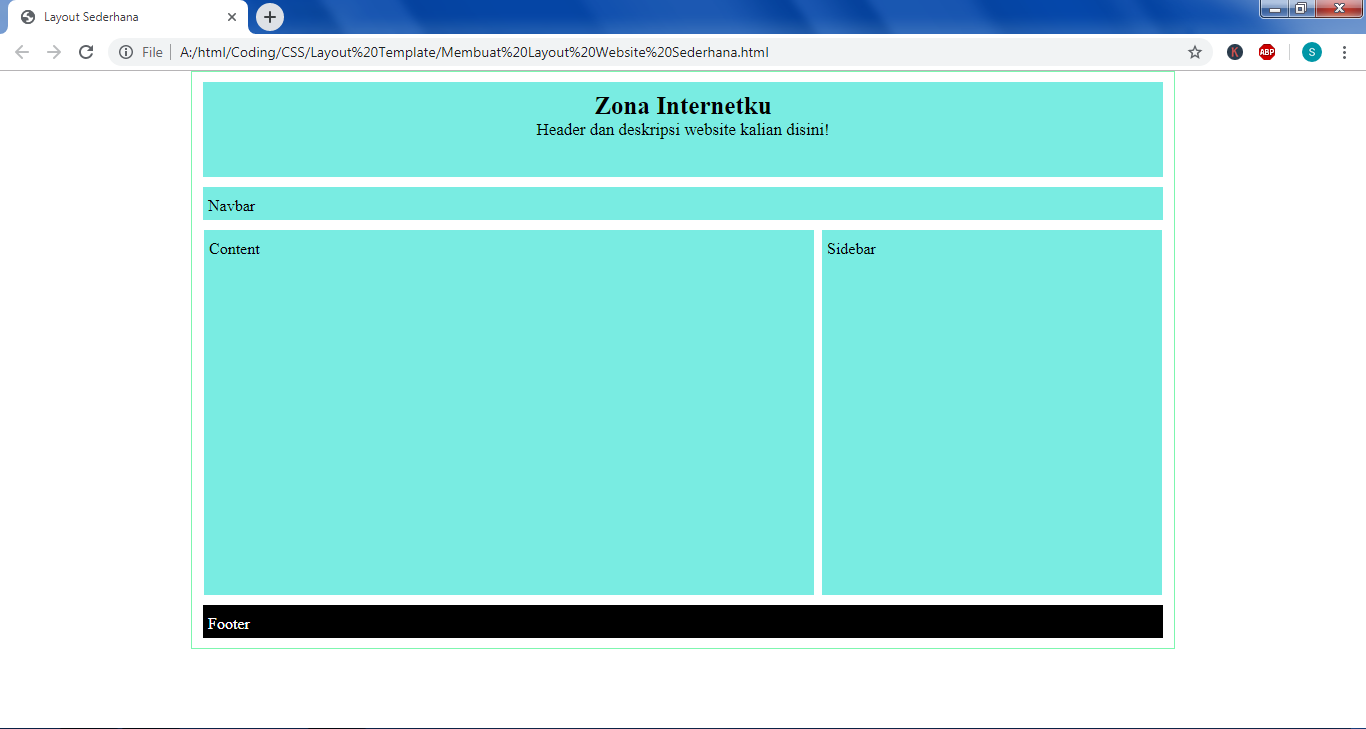
Tutorial HTML Part 19 Membuat Layout Website Sederhana dengan HTML dan CSS
Inilah 30 Contoh Desain Web HTML Keren Gratis. Kebetulan framework yang digunakan pure dari CSS yaitu Bootstrap, bagi Anda yang masih asing dengan bootstrap bisa melihat dokumentasi dari pengertian bootstrap itu sendiri. Silahkan untuk mempelajarinya melalui situs resmi bootstrap di https://getbootstrap.com.

Membuat Halaman Web Sederhana Dengan Html Dan Css Lengkap Dan Mudah Images
Wrapping Up. As a web developer, the three main languages we use to build websites are HTML, CSS, and JavaScript. JavaScript is the programming language, we use HTML to structure the site, and we use CSS to design and layout the web page. These days, CSS has become more than just a design language, though.

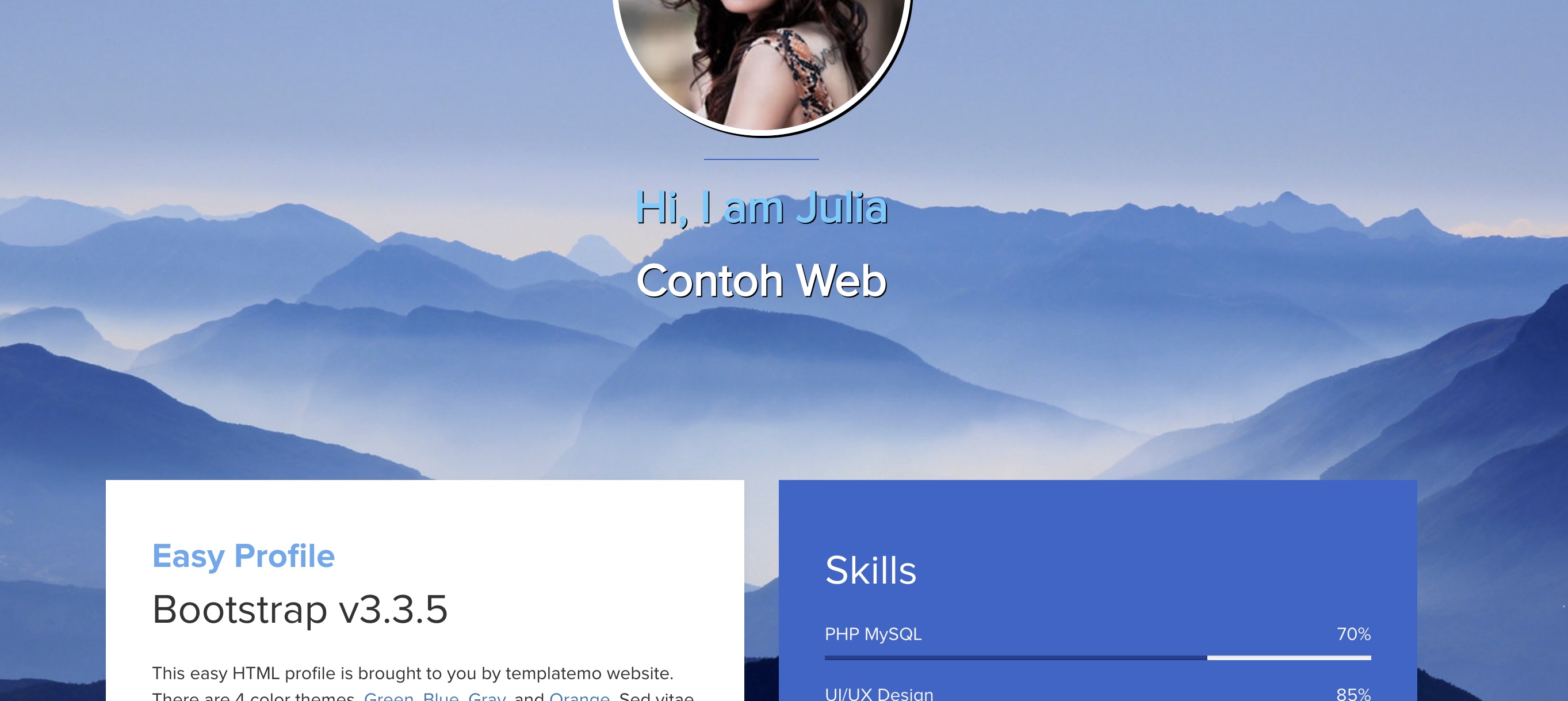
5 Contoh Web Profil Pribadi HTML dan CSS Terbaik
What is CSS? Cascading Style Sheets (CSS) is used to format the layout of a webpage. With CSS, you can control the color, font, the size of text, the spacing between elements, how elements are positioned and laid out, what background images or background colors are to be used, different displays for different devices and screen sizes, and much more!

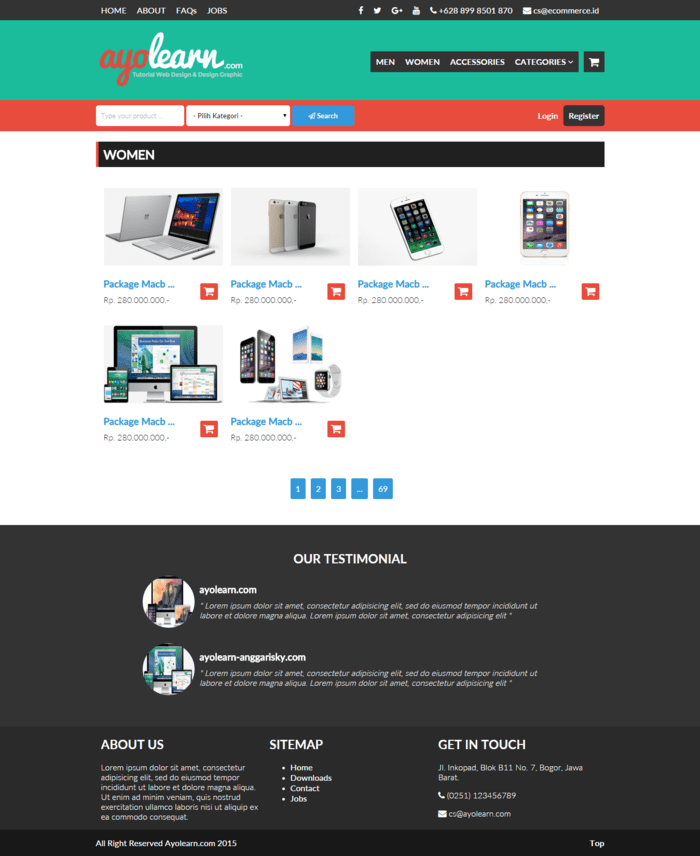
Cara Membuat Website Toko Online Dengan Html Dan Css Blog Wiraswasta UMKM
1. Teks Editor. Teks editor ini akan menjadi tools untuk kalian membuat kode-kode HTML dan CSS yang di butuhkan untuk membangun sebuah halaman website. Notepad menjadi aplikasi yang paling standar dan sudah tersedia di platform windows. Jika kalian ingin yang profesional sebaiknya kalian pakai notepad++ atau sublime text 3.

Perbedaan dan kegunaan HTML, CSS, dan Javascript YouTube
3552 Free Website Templates. We were asked if we could build an overview of all the free website templates that are featured in the Free CSS website, with the latest templates shown first, here it is. Please note: once inside the main template section the system hasn't changed, so if any confusion arises please let us know, this is an.

Cara Membuat Website dengan HTML dan CSS Kelas Programmer
Learn to style HTML using CSS. Cascading Style Sheets — or CSS — is the first technology you should start learning after HTML. While HTML is used to define the structure and semantics of your content, CSS is used to style it and lay it out. For example, you can use CSS to alter the font, color, size, and spacing of your content, split it.

Perbedaan HTML dan CSS pada Tampilan Website
Step 1 - Membuat Desain Web. Pembuatan web dimulai dengan desain. Kalau tidak ada desain, nanti kita akan kesulitan dan tidak akan tahu mau buat apa. Biasanya desain web dikerjakan oleh desainer, setelah itu diserahkan ke programmer untuk diubah menjadi HTML. Pada project ini, kita akan membuat tiga halaman web, yakni home, contact , dan about.

10 Teladan Layout Web Memakai Html Dan Css Untuk Pemula tips and trik 1
1. Biasakan Diri Anda dengan HTML dan CSS. Jika anda ingin menyesuaikan template anda, anda harus terbiasa dengan dasar-dasar HTML dan CSS. Untungnya, web ini penuh dengan sumber daya yang akan membantu anda memahami dasar-dasarnya. Sebagai bonusnya, anda akan memiliki keterampilan lain yang dapat ditambahkan ke resume anda! 2. Memanfaatkan.

Membuat Tampilan Layout Website Sederhana Dengan HTML Dan CSS Andi Riyansyah
Mengenal dan belajar dasar-dasar HTML dan CSS untuk fondasi awal belajar web development. BEGINNER 2672 penilaian 24803 peserta Share. Tentang Kelas. Dalam kelas online ini kamu akan belajar dasar-dasar HTML dan CSS. HTML dan CSS merupakan pengetahuan umum yang harus dimiliki oleh setiap orang yang menggeluti bidang web programming. Dalam kelas.

Cara Membuat Website Dengan Html Dan Css Net Mmc
HTML & CSS Website Templates. Colorlib offers the best in class website templates that are ready to use for any website. Our templates come with contact form, bright color palettes and modern design. We have both HTML and Bootstrap templates. Making a professional website has never been easier.

How to Create a Website Using HTML/CSS Code Editor (2022)
With the server sorted, the next thing you need is a domain name. The domain name is what the website is identified on the web. For example, this site's domain name is websitesetup.org. When you have both a domain name and a server, you can connect the two together.

Contoh Desain Web Menggunakan Html Dan Css Berbagai Contoh Riset
Innova is a free one page HTML website template for home construction, real estate, condo and house contractors. It is a clean and professional design template with responsive layout. This template is designed on Bootstrap framework and contains 5 sections: About, Services, Projects, Testimonials and Contact. Demo.

DESAIN HALAMAN WEBSITE "CANTIK" RESPONSIVE DENGAN HTML CSS[1/2] 7[Tutorial HTML CSS
Berikut ini adalah contoh coding HTML dan CSS website yang bisa kamu download secara gratis dan terdiri dari bermacam-macam website, mulai dari situs pribadi, blog, web sekolah, universitas/kampus, web perusahaan/company profile, commerce, toko online, landing page, dll.Sangat cocok untuk pemula yang lagi belajar koding, ataupun kamu yang lagi ingin tahu cara membuat website atau blog sendiri.

Cara membuat halaman website dengan html dan css website tutorial YouTube
Dalam web development, mengetahui cara membuat website HTML dan CSS merupakan langkah awal dan mendasar.Terlebih jika kamu seorang pemula, kamu wajib mempelajari kedua bahasa tersebut sebagai pondasi dalam mengembangkan situs web. Keuntungan membuat website dengan HTML dan CSS yaitu fleksibilitas dan kontrol penuh yang dimiliki oleh user.Artinya, dengan bahasa ini, pengguna lebih leluasa untuk.

Cara Membuat Tampilan Website Dengan Html Dan Css Kumpulan Tips
Kini, membangun website bukan lagi hal yang sulit dan tidak selalu membutuhkan skill coding tingkat lanjut. Platform seperti Hostinger website builder memungkinkan Anda membuat website tanpa coding dengan fitur drag-and-drop yang memudahkan proses pengembangan website, bahkan bagi pemula.. Namun, mungkin ada saatnya Anda ingin mencoba cara membuat website dengan HTML dan CSS.

Cara Membuat Tampilan Website Dengan Html Dan Css Kumpulan Tips
Contoh Ngoding Web Portofolio. Pertama buka teks editor kamu. Setelah dibuka kita akan membuat folder proyek terlebih dahulu. Kamu dapat menyimpan folder di sembarang tempat. Ok langsung saja. Kita akan membuat 2 buah file. Diantaranya index.html dan style.css. Kode Lab: index.html. 1.